최근 AI를 악용해 논문 심사 시스템을 교란하려는 시도가 발견되면서, 학계에 또 한 번 윤리적 경종이 울렸습니다. 이번에는 논문에 ‘프롬프트’ 명령어를 몰래 삽입해 AI 리뷰어를 속이는 방식이었습니다. 표면적으로 멀쩡해 보이는 논문 속에 숨어 있던 이 프롬프트는, 마치 고대 신화 속 트로이 목마처럼 정면이 아닌 내부에서 AI 시스템을 무력화시키려는 시...
기술 블로그 모음
국내 IT 기업들의 기술 블로그 글을 한 곳에서 모아보세요
![[클로바 시선 #32] 텍스트 속 트로이 목마: AI 시대, 우리가 놓친 윤리의 경고](https://blogthumb.pstatic.net/MjAyNTA4MDZfMTAz/MDAxNzU0NDU4Nzg5Njk5.FrbAI-l-Z9qBLTJebkeJM7Q0mvnMiCXowKn9VviTPcMg.lqH8AAaLpHw4H9eCGckIdOj56aiYNOgBs8Rv1z3d8N4g.PNG/240826_AI(인공지능).png?type=s3)
![[⬇️가이드 다운로드] 개인정보, 클라우드에서도 안전하게 보호하세요! (2편)](https://blogthumb.pstatic.net/MjAyNTA4MThfNzcg/MDAxNzU1NDkyMjU5NzYw.4-od8pP8LlWJ5y3XDTqg2-kmEw1_FI3dpQVMnKCFwwkg.4tDZFAX1BC60twvbz1yWlIpWA3lmarZuGK-5Tp-rxvsg.PNG/2편.png?type=s3)
안녕하세요, 누구나 쉽게 시작하는 클라우드 네이버 클라우드 플랫폼 ncloud.com 입니다. 지난 포스팅에서는 클라우드 환경에서의 개인정보 보호 중요성과, 개인정보처리시스템에 요구되는 보호 조치를 소개해 드렸는데요. 아직 1편을 확인하지 못하셨다면, 아래 링크를 확인해 주세요! 1편 게시글 링크 다양한 산업 분야에 클라우드 활용이 확대되며 중소기업,...

소프트웨어 개발에서 중요한 역할을 맡고 있는 데브옵스(DevOps), 사이트 신뢰성 엔지니어링(SRE), 플랫폼 엔지니어링(Platform Engineering)의 역할과 차이점을 자세히 살펴봅니다.
![[클로바 스튜디오 Cookbook] 랭체인(Langchain)으로 Naive RAG 구현하기](https://blogthumb.pstatic.net/MjAyNTA4MTFfMTgw/MDAxNzU0OTAyODQxMjk4.wMI9gPiseG_AM-GdmnP_OfYZfscIPifr3OIgjNYKx8cg.4n-jdMTOY99DhW7XFFH6hKA4cH1Jwuz4VV8-y1eLrWQg.PNG/thumbnail_langChain1_0731.png?type=s3)
“문서를 읽고, 이해하고, 딱 맞는 답을 주는 AI! ” LangChain과 CLOVA Studio를 연결해, HTML 가이드를 검색하고 답하는 똑똑한 도우미를 구현해보세요. 데이터 로딩 → 문단 나누기 → 임베딩 → 벡터 검색 → 답변 생성까지 RAG 파이프라인을 처음부터 끝까지 직접 구현하며, 참조 링크까지 함께 제공할 수 있습니다. Cookboo...

안녕하세요, 이스트시큐리티입니다. 최근 기업을 노리는 랜섬웨어 공격은 그 방식과 침투 경로가 점점 더 정교해지고 있습니다. 이메일, 웹사이트, 외부 저장매체, 협력사 네트워크까지! 공격자는 조직의 작은 틈을 찾아내 전방위적으로 침투합니다. 문제는, 이러한 신·변종 랜섬웨어가 기존 시그니처 기반 백신만으로는 100% 탐지&mid...

2025년 8월 4일, Gartner는 Gartner Magic Quadrant 전략적 클라우드 플랫폼 서비스(SCPS) 부문을 발표했습니다. Amazon Web Services(AWS)는 최장 기간 선정된 Magic Quadrant 리더로, Gartner는 AWS를 15년 연속 리더로 선정했습니다. 보고서에서 Gartner는 다시 한 번 AWS를 ‘...

탁월한 기여도와 기술 리더십을 인정받은 AWS Hero 최신 명단을 소개합니다. 다양한 지역과 기술 전공 분야에 포진한 열의 넘치는 분들로, AWS 커뮤니티에서 괄목할 만한 전문 지식을 증명하고 너그럽게 지식을 공유해 주셨습니다. AI, 기계 학습, 서버리스 아키텍처와 보안에 이르기까지 여기 소개된 새로운 Hero 모두 포용적이고 참여도 높은 기술 커...

가장 편리하지만 가장 낯선 기술, 사용자의 마음을 얻기 위한 여정

F5 Distributed Cloud의 API Security Demo 이 포스트에서는 F5 Distributed Cloud 서비스의 API discovery, monitoring 및 API protection을 위한 주요 기능을 살펴봄으로써 F5 Distributed Cloud API Security 기능에 대해 알아봅니다. F5 Distribute...

[8월 둘째주] 알약 스미싱 알림 본 포스트는 알약M 사용자 분들이 '신고하기' 기능을 통해 알약으로 신고해 주신 스미싱 내역 중 '특이 문자'를 ...

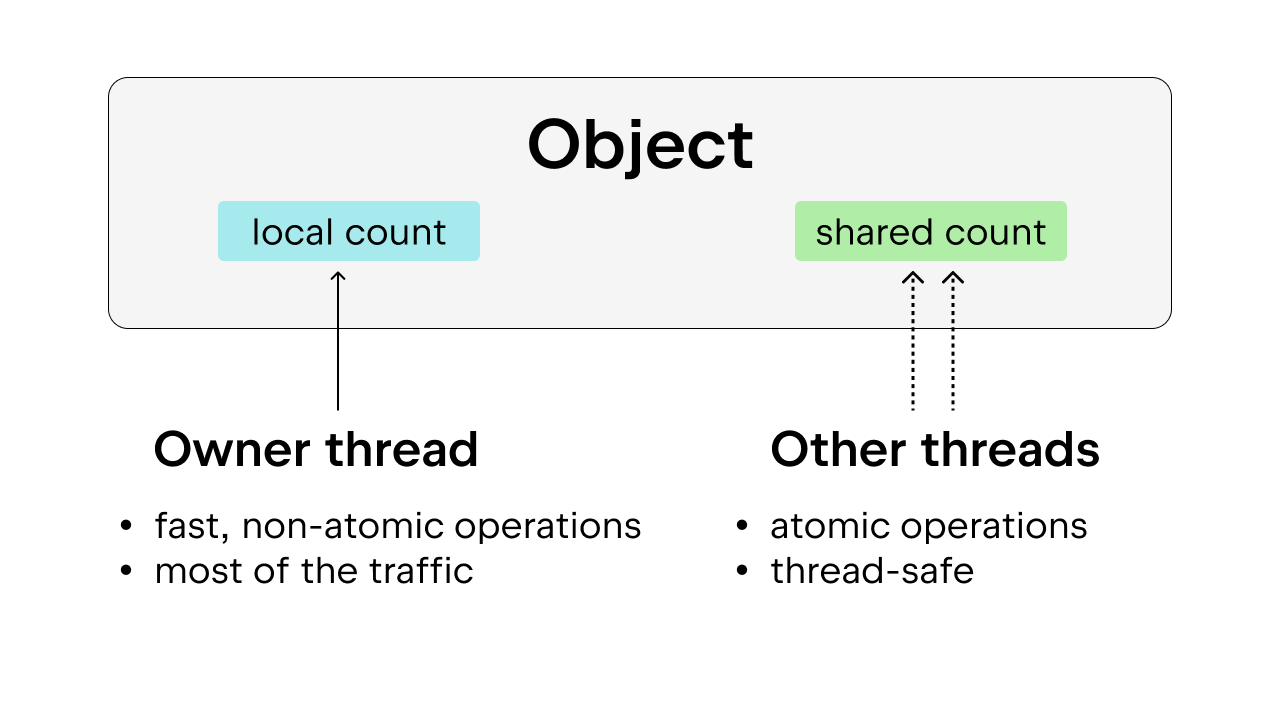
Python의 전역 인터프리터 잠금(GIL)이란? ‘전역 인터프리터 잠금'(또는 GIL)은 Python 커뮤니티에서는 익숙한 용어로, 잘 알려진 Python 작동 방식입니다. 그렇다면 GIL은 정확히 무엇일까요? 다른 프로그래밍 언어(예: Rust)를 사용해 본 적이 있다면 뮤텍스가 무엇인지 아실 겁니다. 뮤텍스는 ‘mutual ...
![[25년 8월] 대한민국 국가대표 AI 두두등장](https://blogthumb.pstatic.net/MjAyNTA4MTRfMTQg/MDAxNzU1MTM3NjY4MzY1.4dkSQDvVbhltqI6UfZkVDRuSY8R82UxGsusPVYlv844g.MvQWjD9Djl-GoW26X4YJv7YuGBh1uy0fHe7l61DruOog.PNG/01_main_blog.png?type=s3)
이달의 콘텐츠 한눈에 보기 1. 국가대표 AI의 탄생 2. 오픈소스로 만나는 추론모델 3. 금융에도 AI가 꼭 필요하니까 4. AI가 다시 쓰는 다큐멘터리 우리 기술로 만든 모두를 위한 AI 국가대표 AI의 탄생 네이버클라우드가 ‘국가대표 AI’ 개발에 본격 나섭니다! 과학기술정보통신부가 추진하는 ‘독자 AI 파운데이션 모델’ 프로젝트의 주관 사업자로...
![[⬇️가이드 다운로드] 개인정보, 클라우드에서도 안전하게 보호하세요! (1편)](https://blogthumb.pstatic.net/MjAyNTA4MTRfMTMz/MDAxNzU1MTM3OTY0ODU5.PpLZ5zhOIGdX5CslVqsoFwfFvPwCv7OJe3dI0V5snMog.0WamUf85pj0ej66mqnYHI4A8irDQVD5GnX77yQNWvBgg.PNG/매뉴얼1펀썸네일.png?type=s3)
안녕하세요, 누구나 쉽게 시작하는 클라우드 네이버 클라우드 플랫폼 ncloud.com 입니다. 최근 개인정보 유출 사고 소식, 뉴스에서 한 번쯤 접해보신 적 있으신가요? '고객정보 10만 건 유출' '해킹으로 인한 개인정보 유출 사고 발생' '개인정보 유출로 과징금, 과태료 부과' 기술이 발전하며 IT 인프라는 더 정교하고 복잡해지고 있지만, 그만큼 ...

들어가며LINE 앱은 전 세계 많은 사용자들이 이용하는 다양한 실시간 커뮤니케이션 서비스를 제공하고 있습니다. 저희 팀은 그중에서 1:1 통화와 그룹 통화, LINE 미팅과 같은 ...

토스의 사내 Feature Store와 학습 파이프라인 자동화를 위한 도구 Trainkit을 소개합니다.
![[FE Ground] 'AI x Front-End: 코딩의 미래를 묻다' 밋업이 열립니다.](/content/images/2025/08/88a2b32c-0ec6-4ba5-9ea1-e1f8362e0ea7_1812x1194.png)
안녕하세요! 네이버 프런트엔드 개발자 모임 H26y입니다. 매달 FE News를 통해 찾아뵈었는데요, 8월 29일(금), “[FE Ground] AI × Front-End: 코딩의 미래를 묻다.”라는 주제로 첫 공개 개발자 밋업을 진행하게 되어 안내드립니다. 진행일시 일시: 8월 29(금), 19시 ~ 21시 건물 보안 지침 상 사전 입장이 불가하며,...
스크린리더 사용자에게도 챗봇 흐름이 자연스럽게 느껴지게 하기 위해 고민한 4가지 포인트를 알려드려요.

'접근성은 어려운 것' 이라고 느끼는 분들을 위해 실무에서 바로 적용할 수 있는 접근성의 핵심 개념과 실수하기 쉬운 패턴을 알려주는 문서, A11y Fundamentals 을 소개합니다.

게임 회사에서 클라이언트 프로그래머가 하는 일을 게임 업데이트 루틴과 함께 소개합니다.

토스증권의 실시간 데이터 파이프라인을 대규모로 구성하고 운영해 온 경험을 소개합니다.

주요소식 25년 8월 소식에서는 다음과 같은 유용한 정보들을 만나보실 수 있습니다. 링크 & 읽을거리 JSNation 2025: GitNation이 주최하는 JavaScript 컨퍼런스로, JavaScript관련된 다양한 주제의 세션들을 볼 수 있다. Tech-Verse 2025: 라인야후애서 주최한 최신 기술 트렌드와 개발 방법론을 공유하는 ...

안녕하세요. 네이버 파이낸셜 카드 BE 팀의 허수진입니다.저는 현재 3년차 서버 개발자로서 Java, Kotlin, Spring을 주로 다루며 성장해나가고 있어요. 이 글에서는 개발자로 일하면서 느낀 성장에 대한 생각과, 신입 개발자가 갖춰야 할 역량에 대해 경험을 바탕으로 공유드리고자 합니다!신입사원 첫 출근 짤사실 우리가 배운 국영수가 핵심 역량이...

안녕하세요. 네이버페이에서 카드 BE 담당하고 있는 허수진입니다. 🙂저희 팀에서는 데이터베이스의 실제 저장 형태와 무관하게 애플리케이션에서 타입 안정성을 확보하면서 원하는 형식으로 데이터를 다루기 위해서 Spring Data JDBC에서 커스텀 컨버터를 사용하고 있습니다.e.g.DB에는 문자열로 저장되어 있지만 애플리케이션에서는 LocalDate로 다...

저희 팀에서는 Apache Spark를 기반으로 배치 및 실시간 처리를 수행하는 AI 데이터 파이프라인을 구축하고 있습니다. 그 과정에서 Spark의 마이크로 배치 아키텍처보다 더 효율적이고 생산적으로 실시간 데이터를 수집하고 집계하는 방법을 고민해왔습니다. 이 글에서는 Apache Flink와 Apache Paimon을 도입하여 빠르고 안정적인 데이...

안녕하세요, 커뮤니티실 모임팀의 프론트엔드 엔지니어 Louie(루이)예요. 오늘은 모임 서비스의 ‘웹앱’ 환경에 에디터를 적용했던 경험을 공유하려고 해요.모바일 앱에서 게시글을 올려보신 적 있으신가요? 그때 텍스트를 꾸미고 이미지를 글 사이사이에 자유롭게 배치하셨다면 ‘에디터’를 사용하신 거예요. 에디터는 볼드체, 취소선, 밑줄 같은 리치텍스트 기능은...

소개안녕하세요. 네이버페이 혜택&정산BE 에서 네이버페이 정산 개발을 담당하고 있는 하성권 입니다.최근 대용량 데이터의 조회 성능을 개선하기 위해 CQRS 패턴 기반의 MongoDB 시스템을 도입했습니다. 이 과정에서 예상치 못한 성능 병목 현상을 겪었고, 그 해결 과정을 공유하고자 합니다.MongoDB와 CQRS 패턴을 적용한 이후 API 조...

이 글은 '윈도잉(windowing) 기법'을 적용한 고성능 표 컴포넌트를 개발하여 네이버 사내 로그 시스템의 로그 뷰 성능을 개선한 사례를 공유합니다. 다음과 같은 순서로 구성되었습니다. 윈도잉 기법이란 윈도잉 기법을 기반으로 만들어진 React 오픈소스 라이브러리 자체 개발 고성능 표 컴포넌트 Big Table 1. 윈도잉 기법이란 윈도잉 기법은 ...

CPA 0.8원 이벤트 제작 과정을 알아보세요.

주니어 클라이언트 개발자로서 겪어본 경험을 나눠봅니다.

안녕하세요! 동네생활팀 프론트엔드 엔지니어 인턴 링커(Linker)예요. 저희 팀은 동네 정보와 이야기를 자유롭게 나누는 커뮤니티, 동네생활을 만들고 있어요.동네생활은 모바일 기기 성능이 좋지 않거나 웹뷰 로딩이 느린 환경에서도 사용자에게 원활한 경험을 제공하기 위해 Streaming SSR*을 도입했어요. 이런 구조에서 디버깅을 수월하게 하기 위해 ...