The post [툰설툰설] 설맞이 가족애 느끼기…목린 VS 세상만 구하고 은퇴하겠습니다 appeared first on 리디주식회사 RIDI Corporation.
기술 블로그 모음
국내 IT 기업들의 기술 블로그 글을 한 곳에서 모아보세요
![[툰설툰설] 설맞이 가족애 느끼기…목린 VS 세상만 구하고 은퇴하겠습니다](https://ridicorp.com/wp-content/uploads/2025/01/thumbnail-2-940x627.jpg)

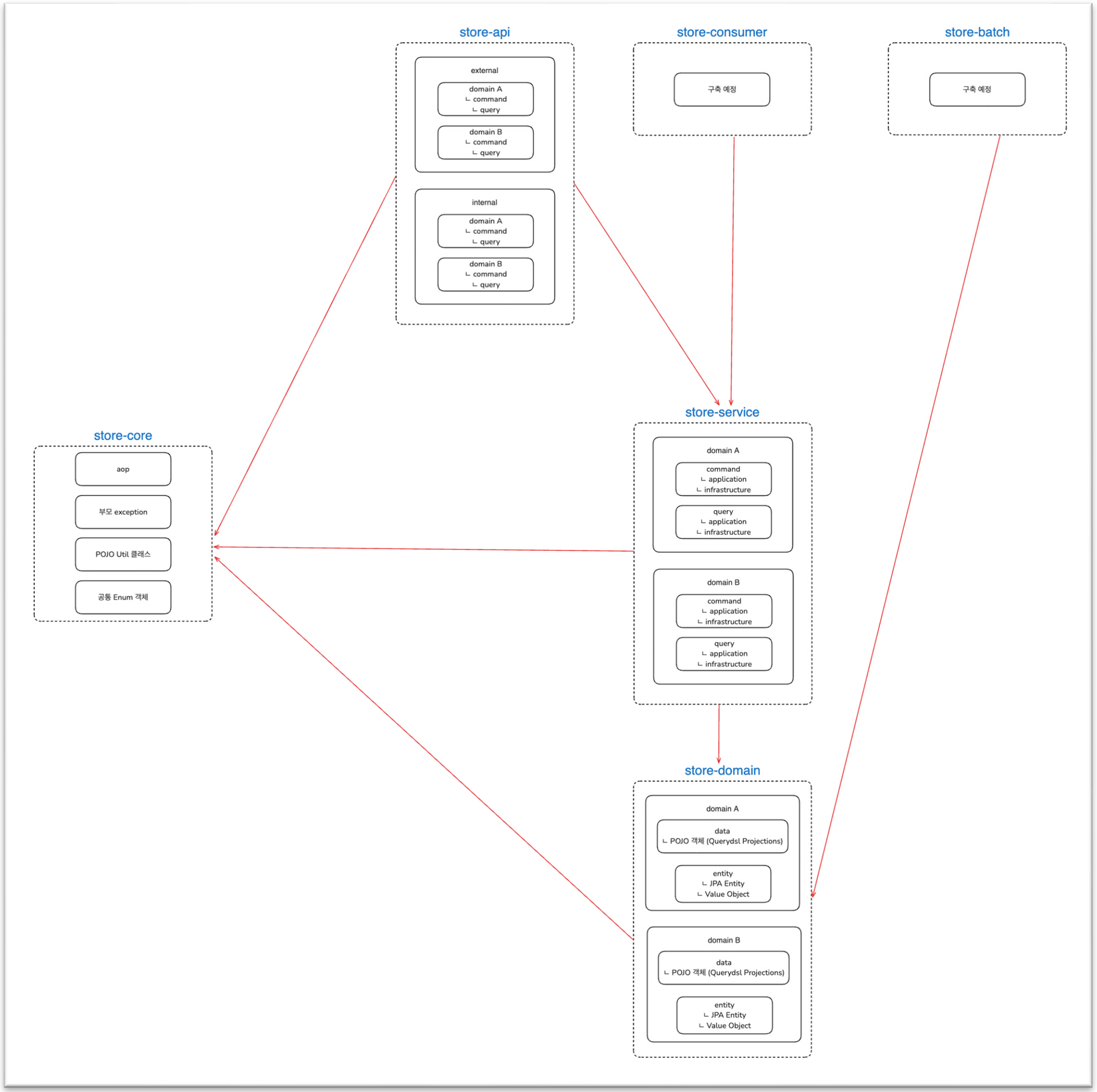
매장 도메인을 구현해 나가는 여정 안녕하세요! 올리브영에서 매장 도메인을 담당하고 있는 알렉스입니다 :) 이전 글에서 저희는 이벤트 스토밍, 바운디드 컨텍스트 식별, 컨텍스트 매핑 등 DDD…

매장 도메인 분리의 첫걸음 안녕하세요! 올리브영에서 매장 도메인을 담당하고 있는 알렉스입니다 :) 2023년도 11월에 주니어 개발자의 우당탕탕 입사기로 첫 포스팅을 하고 벌써…

안녕하세요, 누구나 쉽게 시작하는 클라우드 네이버 클라우드 플랫폼 ncloud.com 입니다. AI와 클라우드 시대의 데이터 보안을 책임질 동형암호 기술, 들어보셨나요? 네이버클라우드는 세계 최초로 클라우드에 최적화된 동형암호 서비스를 상용화한 이후, 성균관대학교 보안공학연구실과 함께 히고(Hego)라는 새로운 프레임워크를 개발했습니다 의료, 금융 등...

이 아티클에서는 2024년 국내 주요 은행의 AI 활용 현황과 AI 관련 금융정책의 변화를 살펴보고, 이를 통해 2025년 국내 은행의 AI 활용 전망을 조망합니다.
![[프로모션] 2025년 3월 선불업 등록 유예 기간 종료 <네이버클라우드 선불업 등록 올인원 패키지>로 지금 바로 막차 탑승!](https://blogthumb.pstatic.net/MjAyNTAxMjRfMzUg/MDAxNzM3Njk3MDU5Nzkz.czhWsde9ldQeIceezpm6ijq28df1zI5EXVxlrolGIBAg.uvyARXKC0kJZ-XUWQib-rFzBj-Zg3cpa_g46oNXj4qcg.PNG/250124_선불업썸네일.png?type=s3)
안녕하세요, 누구나 쉽게 시작하는 클라우드 네이버클라우드 ncloud.com 입니다. ✨ 네이버클라우드 선불업 등록 올인원 패키지 요약 ✨ 전자금융거래법 개정안이 2024년 9월 시행되면서, 포인트/상품권 등 선불전자지급수단을 발행하는 기업은 2025년 3월까지 등록을 마쳐야 합니다. 의무 등록 유예 기간 6개월이 종료되는 2025년 3월까지 선불업 ...
![[술술 읽히는 업무 해설집 - 근태편] 연차 촉진, 어떻게 해야 할까요?](https://blogthumb.pstatic.net/MjAyNTAxMjNfMjM4/MDAxNzM3NjEwMTQxMjk1.d0rwQh4XVlXgj-zhFm_QXa3lDDWIrmMZ6uxS5povqycg.v461Ws_F6ultu7XIez7Mz7mymqIdrSPExE7aKHUWaeQg.PNG/0_NB.png?type=s3)
안녕하세요, 협업과 소통을 위한 필수 기능으로 글로벌 53만 기업의 든든한 협업툴 역할을 해온 네이버웍스(NAVER WORKS)입니다! "업무와 관련된 것이라면 뭐든지 쉽게 풀어드립니다!" 술술 읽히는 업무 해설집 근로자가 부여받은 연차를 모두 사용하지 않으면, 회사에서는 필수로 연차 수당을 지급해야 할까요? 이는 회사가 ‘연차휴가 사용 촉진 제도’를...
![[DAN 24] 데이터 기반으로 지속 성장이 가능한 네이버 검색 FE 시스템 구축하기](https://d2.naver.com/content/images/2025/01/01-2.png)
네이버 검색 FE 시스템 구축 과정에서 저희는 다음과 같은 문제에 직면했습니다. 첫째, 유사하지만 영역이 다른 경우 비슷한 작업을 반복하는 경우가 있었습니다. 검색의 각 영역은 마이크로서비스 아키텍처(MSA)로 이루어져 있으며 클라이언트 코드 역시 영역별로 관리되고 있었습니다. 이로 인해 영역 간 동일한 유형의 작업을 반복해야 했고, 경험이 축적되기보다는 업무의 성장이 저해되는 결과를 초래했습니다. 둘째, 유사한 UI를 매번 새로 개발해야 하는 비효율성이 존재했습니다. 코드의 재활용이 어려워서 유사한 패턴의 UI를 구현할 때마다 새로운 코드를 작성해야 했고, 이는 자원의 낭비로 이어졌습니다. 셋째, 데이터가 부족해 개선 작업이 어려웠습니다. 개선이 이루어져도 이를 측정할 수 있는 데이터가 부족해서 실제 효과를 파악하기 어려웠습니다. 그 결과, 어디부터 개선해야 할지, 문제는 없을지 등을 판단하기가 어려워 개선 작업의 방향성을 설정하기 어려웠습니다. 넷째, 피드백 주기가 지나치게 길다는 문제가 있었습니다. 디자인이 실제 코드로 구현되어 동작하기까지의 시간이 너무 오래 걸렸고, 이 과정 중에 디자인이 수정되면 재작업이 많아지는 비효율적인 상황이 발생했습니다. 이 글에서는 이 문제들을 해결하기 위한 저희의 해결 방안과 현재 고민하고 있는 문제를 공유하겠습니다. 해결 방향 이러한 문제를 해결하기 위해 저희가 생각한 해결 방향은 다음과 같습니다. 첫째, 서버 주도 UI(Server Driven UI) 방식을 도입했습니다. 비슷한 작업이 반복되는 문제를 해결하기 위해 UI를 한곳에 모으고 이를 재활용할 필요가 있었습니다. 서버에서는 비즈니스 로직만 구현하고 UI를 생성하는 서버를 별도로 두는 것이 적합하다고 판단하여 서버 주도 UI 방식을 채택했습니다. 이를 통해 클라이언트 측에서 UI를 반복해 개발할 필요 없이 서버에서 다양한 상황에 맞춰 유연하게 UI를 전달할 수 있게 되었습니다. 이는 비슷한 개발 작업을 줄이고 유지 보수의 효율성을 크게 향상시켰습니다. 둘째, 디자인 시스템(Design System)을 통한 해결책을 마련했습니다. 기존에는 UI가 유사해도 개발자가 달라서 별도로 개발하여 중복이 발생했다면, 이제는 자주 사용되는 UI 요소를 일관된 디자인 시스템으로 구축하여 재사용이 가능하도록 만들었습니다. 이는 개발자와 디자이너 모두에게 큰 도움이 되었으며, UI 개발 시간을 단축시키고 중복된 노력을 최소화할 수 있었습니다. 셋째, 데이터 기반의 접근 방식을 도입했습니다. 현재 데이터가 부족해 개선 작업이 어렵다는 문제를 해결하기 위해, 더 많은 데이터를 수집하고 이를 바탕으로 피드백 루프를 강화하는 계획을 수립했습니다. 특히 현재 사용되고 있는 UI를 분석하고 그 데이터를 수집하여, 이후 개발 및 운영 과정에 적극적으로 활용하고자 했습니다. 이를 통해 서비스에 많이 사용되는 컴포넌트와 모듈을 수집하고 사용자의 패턴을 파악하며 어떤 UI가 효과적인지에 대한 통찰을 얻어 UI와 UX를 최적화할 수 있게 되었습니다. 더 나아가, 데이터 분석 결과는 새로운 기능 개발뿐만 아니라 기존 UI의 개선 작업에도 큰 도움이 되었습니다. 마지막으로, Design To Code를 통해 제한된 환경에서의 자동화를 도입했습니다. 긴 피드백 주기를 줄이기 위해, 디자인을 코드로 변환하는 과정을 자동화하는 시스템을 적용하여 디자인과 개발의 간극을 줄였습니다. 이로 인해 디자이너가 수정한 내용을 신속하게 반영할 수 있게 되었고, 개발자는 재작업을 줄이며 효율성을 극대화할 수 있게 되었습니다. Flexible Rendering Engine 해결 방안의 첫 번째 주제인 유연한 렌더링 엔진(Flexible Rendering Engine), 서버 주도 UI와 디자인 시스템에 대해 설명하겠습니다. 서버 주도 UI(Server-Driven UI) 템플릿 및 컴포넌트 기반의 한계 2021년에 처음 도입한 템플릿 기반 방식은 미리 정의된 몇 가지 템플릿을 사용하여 신속하게 화면을 구성해 개발 속도를 향상시킬 수 있었습니다. 그러나 다양한 UI 요구 사항에 맞춰 동적으로 변화하기에는 한계가 있었습니다. 새로운 요구 사항이 발생할 때마다 템플릿을 수정하거나 새로 생성해야 했기 때문에, 마치 정해진 레고 블록으로만 조립해야 하는 것처럼 유연성이 부족했습니다. 그래서 저희는 컴포넌트 기반으로 전환했습니다. 컴포넌트 기반은 UI를 작은 단위로 분할하여 재사용이 가능했고 확장성 측면에서 이점이 있었습니다. 하지만 과도하게 세분화된 컴포넌트 구조로 인해 데이터 전송량이 크게 증가했고 서버와 클라이언트 간의 통신이 복잡해졌습니다. 그 결과, 컴포넌트 구조에서는 성능 저하와 복잡성 문제가 발생했습니다. 개발 방식 장점 단점 템플릿(블록) UI 표현이 적음데이터만 변경 생산성 확장성 컴포넌트 UI 표현이 많음데이터와 함께 조립 확장성 생산성 템플릿 방식과 컴포넌트 방식 모두 각기 다른 한계가 있었기에, 저희는 새로운 접근이 필요하다는 결론을 내렸습니다. Sweet Spot 찾기: 모듈 도입 템플릿 기반은 고정된 틀 안에서 신속하게 UI를 구성할 수 있었으나 확장성이 부족했고, 반면 컴포넌트 기반은 지나치게 많은 컴포넌트를 사용하면서 복잡성과 성능 저하 문제를 겪었습니다. 이러한 상황에서 저희는 이 두 가지 방식의 중간 지점, 즉 스위트 스폿(sweet spot)을 찾기 위해 모듈이라는 개념을 도입했습니다. 모듈은 템플릿보다는 유연하고, 컴포넌트보다는 덜 복잡한 단위입니다. 이를 통해 다양한 상황에서도 적절한 수준의 UI 조립이 가능하고 확장성과 성능을 모두 확보할 수 있다는 장점이 있습니다. 저희는 블록의 크기와 복잡도의 기준을 큰 틀에서는 정했지만 상세한 규칙은 만들지 않았습니다. 이는 서비스가 변화하면서 함께 변화하는 영역이라 저희가 제어하기 쉽지 않았고, 너무 제한된 상황을 만들 수 있었기 때문입니다. 대신 적절한 기준으로 모듈화를 하고, 이후 데이터를 기반으로 모듈을 설정하며, 데이터를 분석하면서 블록 수준을 조정해 최적의 구조를 찾아가는 방식을 선택했습니다. Fender(Flexible Rendering)의 구조 유연한 렌더링 엔진은 JSON 데이터를 통해 클라이언트의 UI를 동적으로 제어하는 서버 주도 UI의 서버입니다. 서버는 UI의 각 블록을 정의하여 클라이언트에 전송하고 클라이언트는 이 데이터를 받아 실시간으로 UI를 렌더링합니다. 이 구조의 중요한 특징은 모든 UI 요소를 자유롭게 변화시키는 것이 아니라, 적정한 수준에서 블록 단위로 제어한다는 점입니다. 이를 통해 저희는 복잡성을 줄이면서도 유연성을 확보할 수 있었습니다. 예를 들어, 서버가 특정 조건에 맞춰 JSON 데이터를 전송하면 클라이언트는 별도의 추가 개발 없이 즉시 UI를 변경할 수 있습니다. 유연한 렌더링의 주요 장점은 크게 세 가지입니다. 서버에서 UI를 제어하므로 유연하게 UI를 업데이트할 수 있다. 블록 단위로 제약을 두어 복잡성을 줄이고 성능을 최적화한다. 다양한 상황에서 블록을 재활용해 개발 효율성을 높일 수 있다. 높은 재사용성(High Portability) 이러한 방식으로 저희는 다양한 UI 요구 사항에 유연하게 대응하면서도 성능과 효율성을 모두 확보할 수 있었습니다. 대표적인 사례로 최근에 배포된 숏텐츠 서비스를 들 수 있습니다. 숏텐츠 서비스는 문서형 콘텐츠를 개인화된 키워드 방식으로 쉽게 보여주는 서비스로, 모바일, PC 등 여러 플랫폼의 검색, 메인 등 다양한 지면에서 활용되고 있습니다. 숏텐츠는 제공되는 각 지면마다 폰트 크기나 패딩, 버튼 등의 스타일이 조금씩 다르지만 대부분의 구조는 유사합니다. 각각 독립적으로 개발했을 때의 장점도 있지만, 다양한 지면에서 재사용함으로써 효율성을 증대시켰습니다. 디자인 시스템 레거시 시스템에 디자인 시스템을 도입하기 위한 전략 처음 디자인 시스템을 도입할 당시의 상황을 살펴보면, 이미 많은 곳에 디자인 시스템이 적용되어 다양한 사례가 있었지만 저희 팀은 경험이 없었습니다. 또한 Figma와 같은 도구가 편의성을 제공했지만 해당 도구에 대한 이해도가 높지 않은 상황이었습니다. 이미 성공한 사례는 많았기에 저희는 실패 사례에 초점을 두고 리서치를 진행했습니다. 대부분의 실패는 시스템을 만드는 것보다 적용하는 과정에서 발생했습니다. 디자인과 개발 사이의 간극으로 인한 이슈, 디자인 시스템을 만드는 사람과 사용하는 팀 사이의 한계가 주요 문제점으로 드러났습니다. 이러한 부분을 고려하여 저희는 디자인 시스템을 완벽하게 만드는 것보다 서비스에 디자인 시스템을 적용하는 것에 집중했습니다. 따라서 서비스 전체를 대표하는 디자인 시스템보다는, 당장 개발해야 하는 서비스를 기반으로 필요한 부분을 디자인 시스템으로 구축했습니다. 또한 개발자와 디자이너가 함께 협의하고 수준을 맞추기 위해 노력했으며, 적용 비용을 낮추기 위해 디자인 시스템을 만드는 사람과 사용하는 사람을 구분하지 않기로 했습니다. 디자인 시스템 구축 vs 서비스 개발: 무엇이 먼저인가 앞서 언급한 것처럼, 디자인 시스템을 도입할 때 저희는 디자인 시스템 구축과 서비스 개발의 우선순위에 대해 많은 고민을 했습니다. 디자인 시스템을 먼저 완성한 후 서비스에 적용하는 것이 이상적이겠지만, 당시 저희는 디자인 시스템 구축 경험이 부족했기에 디자인 시스템을 먼저 완성한 후에 적용하는 것은 비현실적이라는 결론에 도달했습니다. 그래서 저희는 서비스 개발 과정에 디자인 시스템을 점진적으로 도입하는 전략을 선택했습니다. 특히 통합검색 개편 프로젝트에서 새로운 영역을 대상으로 디자인 시스템을 적용해나갔는데, 이는 필요한 컴포넌트를 개발하고 디자인 시스템을 도입하는 데 적절한 테스트베드 역할을 했습니다. 또한, 초기에는 모든 컴포넌트를 직접 만들기보다는 외부 라이브러리인 Bootstrap을 활용해 빠르게 결과물을 확인하며 디자인 시스템의 가능성을 신속하게 검증했습니다. 그리고 점차 저희만의 컴포넌트를 추가하면서 시스템을 확장해나갔습니다. 디자인 시스템 구축 vs 디자인 시스템 사용: 함께 혹은 따로 디자인 시스템을 도입할 때, 저희는 초기 단계에서 시스템을 만드는 사람과 사용하는 사람을 구분하지 않고 동일한 팀에서 함께 일하는 방식을 택했습니다. 이는 디자인 시스템을 빠르게 적용하는 데 효과적이어서 초기에는 매우 유용했지만, 디자인 시스템의 품질을 향상시키는 데는 한계가 있었습니다. 그 이유는 개발자가 서비스 개발에 집중하면서 디자인 시스템 자체를 개선하기 어려웠기 때문입니다. 디자인 시스템의 문서화나 자체 완성도 측면에서 부족함이 발생했고 이는 생산성에도 영향을 미치기 시작했습니다. 이후 저희는 역할을 분리하는 전략을 도입했습니다. 디자인 시스템을 만드는 팀과 이를 사용하는 팀을 분리함으로써 시스템의 품질을 높이고 각 팀이 자기 역할에 집중할 수 있었습니다. 만드는 팀과 사용하는 팀이 같은 팀에서 일했던 경험이 있었기에, 역할을 분리한 이후에도 서로 잘 이해하고 원활하게 협업할 수 있었습니다. 이를 통해 시스템 적용 과정에서 큰 문제 없이 시스템의 품질을 지속적으로 향상시킬 수 있었습니다. 협업의 비용을 낮추기 위한 노력 협업 비용을 낮추기 위해 같이 일했고, 각 영역의 품질을 높이기 위해 분리했습니다. 협업이 원활했지만 협업 비용을 완전히 해소하기는 어려웠기에 프로세스를 더욱 체계화하여 생산성과 효율성을 높였습니다. 디자인 시스템에 없는 컴포넌트는 서비스에서 필요에 따라 빠르게 만들고, 이후 이를 디자인 시스템으로 이관. 비동기(async)적으로 동기화. 컴포넌트의 조합인 모듈은 디자인 시스템 모듈을 공통화하되, 서비스 개발 시 편의성을 위해 컴포넌트를 조합하여 템플릿으로 만든 후, 이후에 데이터를 바탕으로 비동기적으로 동기화. 즉, 디자인 시스템과 서비스를 정확하게 맞추기보다는 개발 과정에서 생산성으로 높이고 기술적으로 빈 공간을 업데이트하여 효율적인 구조를 만들기 위해 노력했습니다. 또한, 기존에 개발자와 디자이너가 수시로 함께 확인하고 피드백을 주고받으며 디자인 시스템을 구축해나가는 것은 효과적이었지만, 디자이너가 Figma를 업데이트할 때마다 개발자가 디자인 시스템에 반영하면서 많은 비용이 소요되었습니다. 이러한 문제를 해결하기 위해 Figma API를 활용해 주기적으로 업데이트 사항을 모아서 알림을 주는 도구를 개발했습니다. 이를 통해 반복되거나 불필요한 협업 포인트를 줄이고 변경 사항을 놓치지 않을 수 있게 되었습니다. 현재 해결하고 있는 고민 저희는 디자인 시스템을 성공적으로 도입하고 많은 문제를 해결했지만, 여전히 몇 가지 고민이 남아있습니다. 첫째, 새로운 디자이너나 개발자가 기존의 디자인 시스템에 적응하는 데 시간이 오래 걸린다는 문제가 있습니다. 현재는 디자이너와 개발자가 매우 긴밀하게 협업하고 있지만, 앞으로는 더 느슨한 협업 구조를 통해 효율성을 높이고 새로운 인력도 쉽게 적응할 수 있는 체계를 마련할 필요가 있습니다. 둘째, 특정 서비스에만 특화된 컴포넌트를 디자인 시스템에 포함시킬 필요가 있는지에 대한 고민이 있습니다. 모든 컴포넌트를 포함시키는 것이 효율적이지 않을 수 있으며, 특정 서비스에만 사용되는 컴포넌트는 별도로 관리하는 것이 더 나을 수 있습니다. 마지막으로, 시간이 지남에 따라 지속적으로 증가하는 컴포넌트를 어떻게 관리할 것인가가 중요한 과제가 되고 있습니다. 컴포넌트가 너무 많아지면 디자인 시스템 자체가 복잡해져 관리와 유지 보수가 어려워질 수 있습니다. 저희는 재사용 가능한 컴포넌트만을 엄선하고 불필요한 중복을 줄이는 방향으로 시스템을 지속적으로 개선해 나가야 합니다. 이런 고민을 저희가 어떻게 해결해 나가고 있는지 이어서 설명하겠습니다. Developer eXperience 지금까지도 많은 디자인과 개발이 이루어졌지만, 팀원이 늘어나면서 앞으로 디자인과 컴포넌트는 점점 증가할 것입니다. 기존 팀원도 모든 디자인과 컴포넌트를 기억할 수는 없을 것이고, 새로운 팀원도 이를 전부 파악해 두기 어려울 것입니다. 이러한 상황을 해결하기 위해 저희는 다음과 같은 질문을 해보았습니다. 우리가 만든 디자인과 컴포넌트는 무엇이 있을까? 어떻게 만들고 있을까? 어떻게 사용하고 있을까? 어떻게 관리할 수 있을까? 모두에게 동일한 경험을 어떻게 제공할 수 있을까? 이 장에서는 개발자 경험을 쌓고 공유하는 과정을 소개하겠습니다. 디자인 시스템을 만드는 사람과 사용하는 사람에게서 경험을 얻어 데이터로 변환하고, 그 데이터를 처음 접하는 사람 또는 모두에게 제공하면 자연스러운 순환이 이루어질 것입니다. 이렇게 되면 자연스럽게 순환하는 데이터를 통한 자동화로 이어질 수 있습니다. 경험을 공유하는 과정에서는 Webpack, Figma Plugin, Action 등 다양한 형식을 이용할 수 있습니다. 여기에서 얻은 데이터는 텍스트나 JSON과 같은 형식으로 최종 저장되며, 순환하여 더 나은 시스템을 만드는 데 도움을 줄 수 있습니다. META: 경험을 데이터로 만들고 공유하기 자동화를 제공하거나 반복적인 작업을 줄이는 등 편의성을 제공하거나 시스템을 만들기 위해서도 데이터와 정보가 매우 중요합니다. 저희의 경험을 데이터로 나타낼 수 있는 첫 시작인 META를 소개하겠습니다. 여기서 말하는 META는 프로젝트에 있는 모든 정보를 의미하며, CSS 파일, 데모, JSDoc, 템플릿, 컴포넌트, 모듈, 타입 등이 있습니다. 이 META를 통해 경험을 공유하려고 합니다. 저희가 만든 META Analyzer를 통해서, 프로젝트에 담긴 코드와 파일로부터 META를 만들 수 있습니다. META Analyzer는 AST(Abstract Syntax Tree, 추상 구문 트리) 파서를 이용해 만들었습니다. AST는 소스 코드의 문법을 트리 형태로 표현한 구조로, 컴파일러에서 많이 사용합니다. export, let, const, boolean, number 등 저희가 알고 있는 문법 하나하나가 트리 구조의 노드에 해당합니다. 잘 알려진 AST 파서로는 Babel, TypeScript가 있으며 번들러, 트랜스파일러, 프레임워크, 문서 등에서 사용되고 있습니다. META에는 TypeScript 모듈의 AST 파서를 사용했습니다. index, entry에서 시작하여 연결된 모든 파일의 구조를 파악할 수 있습니다. 코드를 파싱하면 다음과 같이 export, function, import, JSX 등 어떤 문법을 사용했는지 알 수 있습니다. AST를 이용하면 문법 외에 어떤 정보를 얻을 수 있을까요? Visual Studio Code의 툴팁에서 인터페이스가 사용된 위치와 정의된 위치를 확인할 수 있듯이, 단순히 인터페이스나 컴포넌트의 유무뿐만 아니라 다음과 같은 연관 관계 정보를 알 수 있습니다. 컴포넌트를 사용했을 때 어떤 모듈에서 가져왔는지 스타일을 사용했을 때 어떤 CSS를 가져왔는지 인터페이스를 사용했을 때 정의된 위치가 어디인지 컴포넌트에는 Props를 사용하고 있고, Props에는 JSDoc, 상위 집합(superset), 상속, 의존 관계 등이 포함됩니다. 이를 통해 컴포넌트와 템플릿을 기준으로 시작하여 연관된 모든 정보를 가져올 수 있습니다. META 활용 사례 컴포넌트와 템플릿, 그리고 연계된 정보는 곧 경험입니다. 저희는 META를 통해 이 경험을 공유할 수 있습니다. 그런데 META로 경험을 공유할 수 있다면 정확히 어떤 것이 가능해질까요? 정보를 어떻게 다룰지는 정보를 가지고 있는 사람에게 달려있습니다. 정보를 어떻게 다루고 경험을 어떻게 표현하고 공유할 수 있는지, META를 활용한 여러 사례를 소개하겠습니다. 디자인과 개발의 1:1 매칭: Figma 플러그인 API를 활용한 Design to Code 첫 번째 사례는 디자인과 개발의 매칭입니다. 개발자는 디자인 요소를 개발로 옮겨야 합니다. 어떤 디자인이 어떤 컴포넌트로 연결되는지 모든 개발자가 알기는 어렵고 새로 입사한 팀원은 만들기도 어려울 수 있습니다. 디자인 요소를 개발로 옮기는 방법을 몇 가지 소개하면 다음과 같습니다. 디자인을 재사용하기 위해 컴포넌트화하고, 컴포넌트화된 디자인에 대해 개발 컴포넌트로서 함수를 정의하고 마크업을 작성하여 개발 디자인의 variants 타입에 따라 디자인의 모양과 값을 확인할 수 있으며, 스타일에 hex 값 또는 variable을 사용 가능 개발 시에는 조건에 따라 Props로 동기화해서 개발하고, 스타일에 CSS variable을 사용해 디자인과 개발 매칭 이와 같이 디자인과 개발 요소가 연결되므로 어떤 디자인이 어떤 컴포넌트와 동기화되어 있는지 파악해야 합니다. 개발 시 디자인의 요소 스타일, 변수, variants 등을 고려해야 하며, 디자인을 통해 마크업, CSS, SVG까지 개발해야 할 수도 있습니다. 여기서 다음과 같은 질문이 제기됩니다. 디자인을 통해 마크업을 쉽게 할 수 있을까? HTML 대신 다른 형식으로 바꿀 수 있을까? 이렇게 만든 디자인과 컴포넌트를 전부 기억할 수 있을까? 디자인 컴포넌트처럼 개발 컴포넌트도 재사용할 수 있을까? 모든 개발자가 처음부터 디자인을 잘 이해하는 것은 아닙니다. 스타일, 변수, variants 등 디자인 요소를 이해하기 어려울 수 있고, 마크업 작업 경험이 적다면 더욱 어려울 수 있습니다. 그렇기 때문에 디자인을 쉽게 이해하고 접근하기 위해 디자인을 코드로 바꿔주는 도구가 필요했습니다. 하지만 에디터로 개발하기에는 목적, 대상, 범용성, 기능이 매우 제한적이고 개발 비용과 유지 보수 비용이 매우 클 것이라고 판단해 조건을 변경했습니다. Design To Code라는 개념은 그대로 유지하되 에디터가 아닌 단순 플러그인으로 한정된 기능만 제공하여, 한 번의 클릭으로 하나의 결과를 얻어낼 수 있게 했습니다. 범용성은 적더라도 목적과 대상이 한정되어 유지 보수도 용이하다고 판단했습니다(이 시점은 Figma의 Variable과 Code Connect가 출시되기 이전입니다). Figma 플러그인 API를 이용하면 Figma 디자인에 접근하여 디자인 정보, 파일 정보, 프로젝트 정보를 파악할 수 있으며, 이 정보를 이용해 디자인을 개발로 변환할 수 있습니다. Figma 플러그인은 크게 API 레이어와 UI 레이어로 나뉩니다. API 레이어: Figma 플러그인 API를 통해 디자인 정보를 확인 UI 레이어: UI를 표현할 수 있지만 디자인 정보를 확인할 수 없음 따라서 API 레이어에서 얻은 디자인 정보를 UI 레이어로 전송해야 합니다. API 레이어에서는 플러그인 API를 통해 얻은 정보와 메서드를 호출해 얻은 정보에서 불필요한 정보를 제거하고 이름, 사이즈, 위치, 스타일, 키 등 필요한 정보만으로 정제된 데이터를 생성해 UI 레이어로 전송합니다. UI 레이어는 옵션에 따라 데이터를 JSX(JavaScript XML), JSON 등의 형식으로 변환하여 사용자에게 보여줍니다. 프로토타이핑한 플러그인은 다음과 같이 간단한 UI로 구성되어 있습니다. 왼쪽에는 가져온 코드를 보여주고 오른쪽에는 코드를 그대로 화면으로 렌더링한 결과를 보여줍니다. 플러그인으로 마크업을 대체할 수 있으므로 세부 작업만 추가하고 개발로 옮겨 시간을 크게 절약할 수 있게 되었습니다. 다만, 이 과정은 디자인 정보를 통해 마크업을 새로 만드는 과정이기에 새로 만드는 경우에 효과적입니다. 하지만 이전에 만든 컴포넌트가 존재하는 경우에는 어떨까요? 이미 존재한다는 사실을 모르고 중복 개발하면 낭비가 될 수 있습니다. 디자인이 어떤 컴포넌트와 연결되는지 알려주고 비슷한 디자인을 매칭해 준다면 이를 방지할 수 있을 것입니다. 플러그인에서 디자인 정보를 토대로 기존의 컴포넌트와 매칭하고, 매칭되지 않으면 앞에서 설명한 방식으로 새로 개발하면 됩니다. 기존에 만든 컴포넌트를 어떻게 플러그인에 연결할까요? 플러그인 API로 얻은 디자인 정보를 컴포넌트의 Props 인터페이스에 JSDoc 주석 형태로 주입합니다. JSDoc 주석을 선택한 이유는 개발과 다른 도구에 영향을 끼치지 않기 때문입니다. 이를 위해 커스텀 태그를 사용해 Figma 정보를 주입합니다. 예를 들어 컴포넌트 집합체에서는 set key를 사용하고, 각 컴포넌트에는 key를 사용하고, 패턴이 있는 이름의 경우에는 이름을 사용해서 디자인과 컴포넌트를 매칭합니다. 컴포넌트 매칭과 유사하게 Figma의 구조나 variant의 타입에 따른 값을 Prop의 JSDoc으로 주입함으로써 디자인과 개발을 연결할 수 있습니다. variant의 타입이 instance, boolean, text인 경우 값을 주입할 수 있으며 그 밖의 커스터마이즈한 값을 직접 수정할 수 있습니다. 이러한 정보는 플러그인 API를 통해서만 얻을 수 있기 때문에 일반적으로 얻기는 어렵지만, 플러그인에서 개발하는 경우에는 매칭에 필요한 정보가 JSDoc에 담겨 제공됩니다. 이러한 JSDoc 정보는 인터페이스에 담겨있고, 인터페이스는 META에 포함됩니다. META가 저장된 위치 URL을 플러그인에서 추가하여 사용할 수 있습니다. 저희가 만든 Search Design System과 디자인 시스템을 사용 중인 Fender도 META를 사용하고 있어서, 두 META를 플러그인에서 추가하여 사용할 수 있고 외부의 컴포넌트도 적합하다면 META로 추가하고 사용할 수 있습니다. 디자인 정보가 담긴 첫 데이터는 아무것도 매칭되지 않은 원시(RAW) 데이터입니다. META에 담긴 컴포넌트 정보와 디자인 정보가 일치하면 원시 데이터는 매칭된 컴포넌트 데이터로 변환됩니다. 매칭된 데이터는 매칭되기 전 데이터와 인터페이스가 동일하기 때문에 이전과 동일하게 JSX나 JSON 또는 그 밖의 다양한 형식으로 출력할 수 있습니다. META에는 Props 정보, 컴포넌트 정보, 연계된 스타일 정보도 포함되어 있습니다. 매칭되는 경우 기존 컴포넌트로 대체하여 스타일을 생략하고, Props 연결, 문서 연결 등 개발자에게 다양한 도움을 제공할 수 있습니다. 또한 Fender의 경우 JSON 형식으로 변환이 가능하며, Fender JSON Simulator에서 복사해 붙여넣어서 동일하게 출력할 수 있습니다. 디자인과 개발을 연결하는 플러그인(Design to Code) 적용 전후의 효과를 요약하면 다음과 같습니다. 플러그인 적용 전 플러그인 적용 후 디자인이 어떤 컴포넌트와 연결되었는지 직접 확인해야 함 연결되는 컴포넌트가 존재하지 않는다면 직접 마크업하여 컴포넌트를 개발해야 함 디자인에 해당하는 컴포넌트를 직접 찾을 필요 없이 플러그인에서 매칭 매칭되지 않는다면 새로운 컴포넌트로서 원시 마크업으로 제공됨 새로운 컴포넌트 개발과 기존 컴포넌트 재사용에 있어 더 나은 편의성을 제공하여 마크업 및 JSON 변환 비용을 절감 디자인 차이점 비교(Design Diff) 두 번째 사례는 디자인 차이점 비교(Design Diff)입니다. 개발자는 디자인을 따라 컴포넌트를 개발합니다. 플러그인을 통해 만든 컴포넌트는 하루가 지나도 잘 매칭이 되고 있을까요? 대부분은 매칭이 잘 되고 있을 것입니다. 하지만 매칭이 되지 않거나 디자인이 바뀌었다면 개발자가 알기 어렵습니다. Figma의 웹훅과 람다를 이용하여 변경 알림을 개발해보았지만, UI가 실제로 바뀌지 않아도 1분마다 알림이 왔고 변경 사항 확인도 불가능했습니다. 그래서 웹훅을 사용하는 대신 직접 차이점을 알아내려고 했습니다. 플러그인을 통해 만든 컴포넌트라면 META에 등록 및 관리되고 있다고 볼 수 있습니다. META에는 컴포넌트마다 Figma 디자인 정보인 key를 포함하고 있습니다. 또한 Figma REST API에서는 node-id나 key를 통해 스냅샷 이미지를 생성할 수 있습니다. META에 등록된 모든 컴포넌트의 스냅샷 이미지를 저장하고, 일정 주기마다 새로운 스냅샷과 이미지를 비교해 변화를 감지합니다. 또한 다음과 같은 변경 사항도 감지할 수 있습니다. 이름이 변경된 경우 key 값 변경으로 인한 매칭 해제 잘라내기로 인한 id, key 값 변경 이러한 변경 사항에 대한 알림을 메신저로 전달합니다. 이를 통해 변경 사항을 바로 알 수 있으므로 오류를 방지할 수 있었고 커뮤니케이션 비용이 감소했습니다. 트리거는 다음과 같은 경우에 발생합니다. 개발 코드가 머지되는 경우 디자이너/개발자의 활동 시간에 약 4번 정도 검사 스케줄 실행 실제 적용 사례를 보면, Q 아이콘의 변경에 따른 디자인 변화가 있었을 때 알림이 발생하여, 디자이너가 놓칠 수 있었던 변경 사항을 바로 확인하고 개발에 반영할 수 있었습니다. 디자인 차이점 비교(Design Diff) 적용 전후를 살펴보면 다음과 같습니다. Design Diff 적용 전 Design Diff 적용 후 디자인 변경 시 다음 회의에서 변경 사항을 공유받아 개발 변경 사항 확인을 놓쳐서 QA 단계에서 이슈 발생 변경 사항에 따른 알림이 오면 사유를 확인하여 즉시 개발 반영 및 공유 가능 지금까지 디자인 변경 2건, 개발 변경 1건을 바로 확인하여 오류 방지 통계 분석(Analytics): 템플릿과 컴포넌트 사용 현황 확인 세 번째 사례는 사용처를 확인하는 통계 분석(Analytics)입니다. 저희가 만든 컴포넌트와 템플릿이 어디에서 사용되고 있는지, 디자인은 어디에서 사용되고 있는지, 그리고 반대로 사용되지 않는 컴포넌트, 템플릿, 디자인이 있는지 확인이 필요했습니다. 정적으로는 코드 빌드를 통해 얻은 META에서 연관 관계를 파악하여 자주 사용되거나 사용되지 않는 컴포넌트, 템플릿을 대략 확인할 수 있습니다. 하지만 데모가 변경되어 실제로는 사용되지 않을 수도 있기 때문에, 실시간으로 로그에 컴포넌트와 템플릿 사용 기록이 담겨 전송된다면 더욱 정확하게 사용 현황을 분석할 수 있습니다. 또한 META와 연동하여 전체 템플릿, 컴포넌트 중 가장 많이 사용된 것은 무엇인지, 미사용 템플릿 현황은 어떤지, 해당 미사용 템플릿이 적용된 서비스가 종료되었는지 혹은 출시 전인지 확인하여 정리 대상 여부를 판단할 수 있습니다. Fender와 SDS(Search Design System) META를 통해 템플릿의 실제 사용처를 확인하는 통계 페이지에서 확인할 수 있는 정보는 다음과 같습니다. 템플릿과 컴포넌트의 관계 사용 여부 SDS 컴포넌트를 얼마나 잘 사용하고 있는지 여부 미사용 여부와 기간 등 문서(Docs) 네 번째 사례는 문서입니다. 문서에서는 프로젝트에 어떤 컴포넌트가 있는지, 컴포넌트의 역할, 모습, 사용 방법 등을 확인할 수 있습니다. 여기서 META를 이용하면 인터페이스 prop, type 등에 해당하는 기본적인 정보와 JSDoc 정보를 통해 클래스 이름, 설명, Figma key 등을 확인할 수 있어, 예시와 연결하여 control, 인자 타입, 설명에 도움을 줄 수 있습니다. 이외에도 여러 도구에서 META를 활용할 수 있습니다: Visual Studio Code와 같은 IDE(Integrated Development Environment, 통합 개발 환경) 도구 배포된 컴포넌트에서 JSDoc이 자동으로 툴팁을 제공해 문서 역할을 수행하며 개발 시 즉각적인 도움말 제공 Storybook META를 이용해 타이틀 영역을 자동으로 생성 Figma Key를 이용해 컴포넌트와 연결된 디자인 링크를 추가 Figma 플러그인 디자인과 연결된 컴포넌트 확인 사용 예시를 바로 확인 가능 또한 META를 통해 어떤 Prop이 ReactElement로 사용되었는지에 따라 반자동으로 디자인 구조인 Anatomy를 확인할 수 있습니다. Prop이 어디에 반영되는지, 사이즈와 사용되고 있는 클래스까지 확인할 수 있습니다. 최소한의 작업으로 META에서 사용자에게 필요한 정보를 추출하여 보여줄 수 있고, 문서와 플러그인의 연결, 문서와 디자인의 연결을 통해 언제 어디서든 사용 방법에 대한 도움을 제공할 수 있습니다. 네이버 검색 FE 시스템 아키텍처 디자이너는 디자인 시스템을 설계합니다. 이렇게 설계된 디자인 시스템은 Search Design System 플러그인을 통해 컴포넌트로 전환됩니다. 디자인 시스템을 기반으로 서비스 디자인을 설계하며, 물론 디자인 시스템에 없는 디자인도 존재할 수 있습니다. 기존의 디자인 시스템 컴포넌트는 Search Design System 플러그인을 통해 매칭되고 새로운 컴포넌트는 새로 개발합니다. 개발한 결과는 Fender를 통해 서비스됩니다. 서비스로 출시된 이후에는 사용자의 피드백과 META를 통해 얻은 정보를 바탕으로 개선할 부분, 반복되는 작업 등을 파악합니다. 이 정보는 다시 디자인 시스템과 서비스에 반영됩니다. 이러한 순환 구조를 통해 데이터를 기반으로 지속적으로 성장 가능한 FE 시스템을 구축하고 있습니다. 남아있는 고민 디자인 토큰을 설계하고 Figma와 연동하는 방법, 디자이너와 개발자, 디자인 시스템을 만드는 팀원과 사용하는 팀원 사이의 워크플로우, 서비스를 배포하고 오류를 수집해서 개선하는 DevOps 등 많은 주제가 있지만, 지면 관계상 여기서는 다루지 않겠습니다. 여전히 고민은 남아있습니다. 새로운 팀원이 왔을 때 이런 프로세스에 잘 적응할 수 있을지 현재 UI 재활용성이 사후에 많이 개선되는데, 사전에 재활용성을 높일 수 있는 방법은 없을지 UI 재활용만큼 인터랙션도 재활용할 수 없을지 전보다 많은 데이터를 볼 수 있게 되었는데 이를 어떻게 더 잘 활용할 수 있을지 이러한 고민은 지속적으로 해결해나가고 그 과정을 다른 기회에 공유하겠습니다. 이 글은 TEAM NAVER CONFERENCE 'DAN 24'에서 발표한 내용을 토대로 작성되었으며, 발표 내용과 자료는 DAN 24에서 보실 수 있습니다.
모닥불 10화 특집: 캠프파이어 에피소드 🔥 이번 모닥불은 특별히 시청자 여러분과 함께하는 시간으로 준비했어요. 사전에 접수된 시청자 여러분의 다양한 사연과 질문 그리고 코드 리뷰까지! 지금 바로 확인해보세요!
2023년 프로덕트 디자이너 인턴십 후기를 들려드릴게요
.png)
사업개발, 영업으로 시작해서 풀스택, 프론트엔드, 서버 개발까지 다 해보신 지민님의 이야기를 들려드립니다. 끝 없는 도전과 변화, 지민님은 모두 계획했을까요?

코믹, 스포츠, 추리 등 장르별 추천 만화와 설 연휴 순삭! The post 리디, 설 연휴에 정주행할 애니메이션 원작 만화 추천 appeared first on 리디주식회사 RIDI Corporation.

안녕하세요. LINE Plus ABC Studio 기획자 한영주입니다. 저는 일본 최대 규모의 배달 서비스인 데마에칸(Demaecan, 出前館) 앱을 기획하고 있습니다. 한국의 배...
![[캘린더️] 2월 무료 교육 웨비나 일정 모음](https://blogthumb.pstatic.net/MjAyNTAxMTRfMTU2/MDAxNzM2ODM0MDQ0MjA2.le7OBlL_DhCvXgNzLb90AG6gLQN-5GrlkZGuBg8VTyAg.gr_u4pv8JPe9Y13O3djkfiTMBOOgeG6ytpV0JP1p8GIg.PNG/2502_edu_thumb.png?type=s3)
안녕하세요, 누구나 쉽게 시작하는 클라우드 네이버클라우드 ncloud.com 입니다.

토스증권의 실시간 데이터팀은 Active-Active 구성에서 Consumer Offset Sync를 어떻게 하고 있을까요?

이 아티클에서는 AI 에이전트의 개념과 기술적 발전 및 역할을 구체적으로 살펴보고자 합니다.

generated by DALL·E안녕하세요, 29CM 모바일팀의 iOS 개발자 김우성입니다. 이번 글에서는 SwiftLint 와 관련된 개선 작업을 통해 팀의 생산성을 향상시키고자 했던 내용을 다뤄보려고 합니다.iOS 팀에서는 대부분 SwiftLint 를 사용하실 텐데요, 저희 팀에선 모듈화를 해나가는 과정에서 SwiftLint 로 인해 증분 빌드 ...

안녕하세요. 커뮤니케이션 앱 LINE의 모바일 클라이언트를 개발하고 있는 Ishikawa입니다. 저희 회사는 높은 개발 생산성을 유지하기 위해 코드 품질 및 개발 문화 개선에 힘쓰...
![[프로모션] 공공기관을 위한 데이터 분석 솔루션 Beusable](https://blogthumb.pstatic.net/MjAyNTAxMjFfMTQ4/MDAxNzM3NDQ4NTAxOTc4.wDMDVByEnPJpE-3rE_bJsJ_wOc5MT2jwQaANpFz0gr4g.bDBVrLV-1PHzLFdrqJEySVPIvJp4a-tbBa1Uuh7lbqEg.PNG/241201_뷰저블공공썸네일.png?type=s3)
안녕하세요. 누구나 쉽게 시작하는 클라우드 네이버클라우드 ncloud.com 입니다. 공공기관의 서비스가 디지털화되고 점점 고도화 됨에 따라, 공공기관에서도 사용자 행동 분석 도구의 활용은 엔터프라이즈 기업과 동일하게 선택이 아닌 필수가 되어가고 있습니다. 사용자 데이터 분석을 어디서부터 시작해야 할지 막막하다면, 대안이 없어 외산 분석 솔루션을 사용...
![[프로모션] 마켓플레이스 웹 기반 데이터 분석 솔루션 Beusable](https://blogthumb.pstatic.net/MjAyNTAxMjRfOTMg/MDAxNzM3Njk2MjgzNTQ1.mBTc4bXA7oAXA_yy3jVGnRJU1R5stxyD387KhFcRm5Ig.SPpYtdriJKsTKPVAo86OeJHaugoVykRhPTEgW2PvvlEg.PNG/241201_뷰저블민간.png?type=s3)
안녕하세요. 누구나 쉽게 시작하는 클라우드 네이버클라우드 ncloud.com 입니다. 고객 데이터를 분석하고 싶은데 어떻게 해야 하지? 쉽게 홈페이지의 개선 포인트를 찾을 수 있을까? 홈페이지의 개선 포인트를 찾고 싶은데 어디서부터 시작해야 할지 막막하고, 데이터 분석부터 시작하려고 하니 어려운 외산 툴을 익히느라 힘들었던 경험을 했던 분들이 많이 있...
![[GS리테일] DX본부 편의점DX팀/O4O DX팀 Front-End/Back-End/모바일앱 개발 경력사원 채용(~02/02)](https://blog.kakaocdn.net/dn/lP1Ph/btsLVwSmvvb/ATn7Yvh9VEl7RkK0ViJIe1/img.png)

2025년 CES는 기술 혁신의 중심에서 AI, 로보틱스, 디지털 헬스 등 다양한 산업의 미래를 제시했습니다. 삼성SDS의 Hyper Automation 솔루션은 글로벌 협업, 데이터 통합, 업무 자동화로 디지털 전환을 이끄는 핵심 도구로 주목받았습니다.

DevPlay 계정에 대해 알아보고 이를 통해 얻을 수 있는 다양한 혜택을 알아봅니다.

안녕하세요 네이버 MYBOX 팀입니다. MYBOX 서비스가 24년 12월 MYBOX+ (유료 사용자) 200만명을 돌파했습니다. MYBOX+ 200만 명을 기념하여, 또 그동안 많은 사랑을 주신 고객님들께 감사한 마음을 담아 이벤트를 준비했답니다. MYBOX가 그동안 걸어온 길, 그리고 재미있는 데이터도 확인하시고, 200만 기념으로 특별 제작한 굿즈...
![[웍스 사용 설명서] 회의 일정 빠르게 잡는 법](https://blogthumb.pstatic.net/MjAyNTAxMTZfMzQg/MDAxNzM3MDAyNjY3ODY4.pBbggPQ-Q7TrNSC-EuOmua33MKMww7ak3BHhKbiCgigg._YFcV8sp3v0fF5aEsTyevMNriYtTvnJyHugw-8vV0qog.JPEG/썸네일.jpg?type=s3)
안녕하세요, 협업과 소통을 위한 필수 기능으로 글로벌 53만 기업의 든든한 협업툴 역할을 해온 네이버웍스(NAVER WORKS)입니다! 회의 일정을 잡을 때 마다 회의 참석자들이 모두 가능한 요일과 시간대를 일일이 물어보고, 회의 장소를 찾는데 많은 시간을 쓰고 계시나요? 네이버웍스 캘린더에서 참석자에게 묻지 않고, 장소를 찾지 않고도 회의 일정을 빠...

이 아티클에서는 디지털 트랜스포메이션의 새로운 물결, 지능형 생태계와 에이전트 아키텍처를 소개합니다.
![[미디클] 라디오 vs 체크박스 뭐가 좋을까? EP.1](https://static.toss.im/ipd-tcs/toss_core/live/d177eb0a-6d29-44fb-a6ae-6ca50fcdba1e/4_1.png)
‘선택 화면’을 디자인할 때 있었던 고민과 해결 과정을 들려드릴게요.

안녕하세요. LINE Plus ABC Studio에서 일본 음식 배달 서비스 Demaecan(出前館, 이하 데마에칸)의 디자인을 담당하고 있고, 사용자의 다양한 목소리를 담을 수 ...
유종의 미 그리고 회고
복합건물 (아파트, 다세대 주택) 주소정제 정복