안녕하세요. 포털개발팀 박정현(Kate) 입니다. 이전 글에 이어서 FCM 푸시와 리다이렉트 서버와의 연동 과정을 작성하게 되었습니다. 과정 중에 만난 문제를 해결해가는 경험을 간략하게 작성을 해보았는데요, 재밌게 읽어주시면 감사하겠습니다. 목차 1. 개요 2. 푸시 서버와 연동 3. 배경 3-1. 내용 4. 클릭 외에도 노출 API 추가하여 log ...
기술 블로그 모음
국내 IT 기업들의 기술 블로그 글을 한 곳에서 모아보세요
안녕하세요. 줌인터넷 핀테크개발팀 김민수입니다. 사내에서는 문제를 개선하고 지속 가능한 서비스를 만들기 위한 많은 노력을 하고 있습니다. 회원 서비스의 세션 저장소를 교체하면서 Spring Session을 도입한 경험을 공유합니다. 이런 분들이 읽으면 더 도움이 됩니다. 분산 환경에서 세션 동기화 문제를 해결하고자 하는 분 Spring Session을...
안녕하세요 ZUM iOS개발자 김남수(Enes)입니다. ZUM에서는 Tuist를 어떻게 도입하게 되었는지, 어떻게 사용하고 있는지와 Tuist를 적용한 프로젝트를 개선한 경험을 공유하고자 합니다. 가이드 없이 맨땅에 시작한 Tuist와 모듈 아키텍쳐 학습을 기반으로 설계하고 개발한 경험을 공유하는 글이여서 부족한 부분이 있을 수 있습니다. 편하게 읽어...
안녕하세요! 프론트엔드개발팀 신입 개발자 백도훈입니다. 줌인터넷 입사 이후에 약 5주동안 진행한 파일럿 프로젝트 진행 과정에 생긴 고민들과 해결 과정을 공유하려고 합니다. 목차 1. 개요 2. 기술 스택 3. 디자인 4. 기능 5. 프로젝트 설계 6. 기술적 고민 7. 마치며 1. 개요 주제 이번에 진행한 파일럿 프로젝트의 주제는 부동산 데이터 시각화...
안녕하세요. 포털개발팀 포털백엔드 개발파트의 박정현(Kate) 입니다. 파일럿 프로젝트로 URL 리다이렉트 서버 레거시 시스템 개선 및 AWS 로 이관하는 업무를 맡게 되어 관련 내용을 공유드리려고 합니다. 목차 1. 프로젝트 설명 1-1. Intro 2. 전체 구성도 2-1. AS-IS 2-2. TO-BE 3. 파일럿 프로젝트 진행(1) - 설계 3...
안녕하세요 현재 줌인터넷 핀테크 개발팀 서버개발자로 근무하고있는 김의빈입니다. 이번 포스팅에서는 입사 이후 진행하였던 파일럿프로젝트에 대한 회고와 FCM의 푸시에 대한 이야기를 풀어내 보려고합니다. 해당 글의 내용이 처음 푸시를 접하시는 분들이나 현재 구현을 진행중이신 분들에게 도움이 될 수 있도록 한번 정리해보았습니다. 😊 이번 포스팅에서 알아갈 수...
안녕하세요. 저는 Trading Platform팀 Backend 엔지니어로 근무하고 있는 현건수(Pir)입니다. 이번에 투표시스템을 맡게 되어, 일반 투표와 선착순 투표시스템 그리고 앞으로 확장적으로 늘어날 투표 시스템 아키텍처에 대해 OOP 기반으로 구성한 것을 공유하려고 합니다. 목차 투표 시스템 요구사항 투표 시스템 아키텍처 요구사항 투표 시스템...
줌인터넷에는 혁신적이고, 사용자의 입장에서 더욱 쉽고 편리하게 콘텐츠 경험을 제공할 수 있도록 끊임없이 고민하는 개발자분들이 계십니다. 빅데이터팀, 핀테크개발팀, 포털개발팀, 부설 연구소 그리고 인프라 보안팀까지! 같은 개발실이지만 업무와 역할이 팀마다 천차만별인데요. 줌인터넷의 개발자분들은 어떻게 업무를 하고 있는지 또 맡고 계신 업무의 영역은 무엇...
사용자에게 검색 서비스를 제공하려면 검색 대상이 될 문서에 대한 색인(indexing) 과정과 사용자가 요청하는 쿼리(query), 즉 검색 내용에 대해 일치하는 결과 문서를 제공해야 합니다. 이때 사용자에게는 언제든지 문제 없이 실시간 서비스를 제공해야 합니다. 이러한 검색 서비스를 제공하기 위해 진행했던 개발 과정에 대해 소개합니다. 1. 프로젝트...
안녕하세요. 부설연구소 & 빅데이터팀 Data Intelligence 파트의 류혜정입니다. 최근 줌포털 투자탭에 적용하기 위해 개발한 ‘투자줌 뉴스 카테고리 분류 모델’을 BentoML 로 패키징하여 서빙한 경험에 대해 공유하고자 합니다. 😇 0. 모델 배포와 서빙을 더 효율적으로 BentoML 의 공식 깃허브에서는 BentoML 을 아래와 같...
안녕하세요, 포털개발팀 프론트파트의 신입 개발자 김선규 입니다. 이번 글은 파일럿 프로젝트로 진행하게 된 줌인터넷 댓글 모듈 개선과정에 대한 내용입니다. TL;DR JavaScript, jQuery 기반으로 이루어진 댓글 모듈 → Vue, TypeScript 로 개선 TDD(테스트 주도 개발)로 프로젝트를 진행 댓글 모듈 컴포넌트 사내 라이브러리 배포...
DynamoDB를 소개하며 RDBMS ERD기반 설계에서 DynamoDB로 Reverse Modeling하는 방법을 공유합니다. 1. DynamoDB 도입 배경 현재 스타트줌(https://start.zum.com/)에서 개인 별 배경화면 / 레이아웃 / 위치설정 / 사이트 바로가기를 설정할 수 있습니다. 해당 데이터들은 브라우저 로컬 스토리지에 저장...
본 포스트는 줌인터넷 포털개발팀 프론트엔드 파트에서 사용되고 있는 표준화 core package 에 대해 다루고 있습니다. 안녕하세요! 다시 한 달 만에 블로그 포스트를 작성하게 되었습니다. 이번에는 저희 프론트엔드 파트에서 사용하고 있는 zum-portal-core-js에 대해 다뤄볼 생각입니다. zum-portal-core-js 는 서비스를 만들 ...
본 포스트는 NestJS에 호환 되는 Caching Decorator 를 만들기 위한 삽질 과정을 담고 있습니다. 안녕하세요! 약 한 달 만에 기술블로그에 투고를 합니다. 조금 더 자주 해야 할텐데.. 글쓰기는 항상 어렵네요 😭 줌인터넷 프론트엔드 파트는 프론트 서버에서 NestJS를 사용합니다. 정확히는 NestJS를 이용하여 Backend Core...
안녕하세요, 줌인터넷 포털개발팀 프론트엔드 파트리더 황준일입니다 🙇♂️ 오랜만에 기술블로그에 투고를 하네요. 어떤 글을 주제로 글을 작성해야 유익할까 꽤 오랜 시간 동안 고민을 했습니다. 이번에는 제가 실무를 하면서 생각보다 꽤 많은 삽질을 했던, SSR(Server Side Rendering)을 주제로 다뤄보도록 하겠습니다. 본 포스트는 모바일 줌...
파일럿 프로젝트 줌인터넷 서비스개발팀 프론트엔드 파트 주니어 개발자들(재민, 도경, 정훈)이 수습 기간 동안진행했던 파일럿 프로젝트 입니다. 진행된 프로젝트는 GitHub 레포지토리에서 확인하실 수 있습니다. 목차 프로젝트 개요 1.1 프로젝트 주제 1.2 요구사항 1.3 프로젝트 기능소개 협업 방법 프로젝트 구조 3.1 프로젝트 전체 구조 3.2 패...
본 포스트는 기술적인 내용이 아닌, 주니어 개발자인 필자가 함께 일하게 될 신입 개발자 분들을 모시는 과정에 대해 소개하는 글입니다. 1. 변화, 그리고 모집 올해 들어 줌인터넷에는 굉장히 많은 변화가 있었습니다. 먼저 줌 닷컴의 대대적인 개편이 있었습니다. Spring Boot 로 작성 된 레거시 프로젝트를 버리고, nodejs + vuejs 를 적...

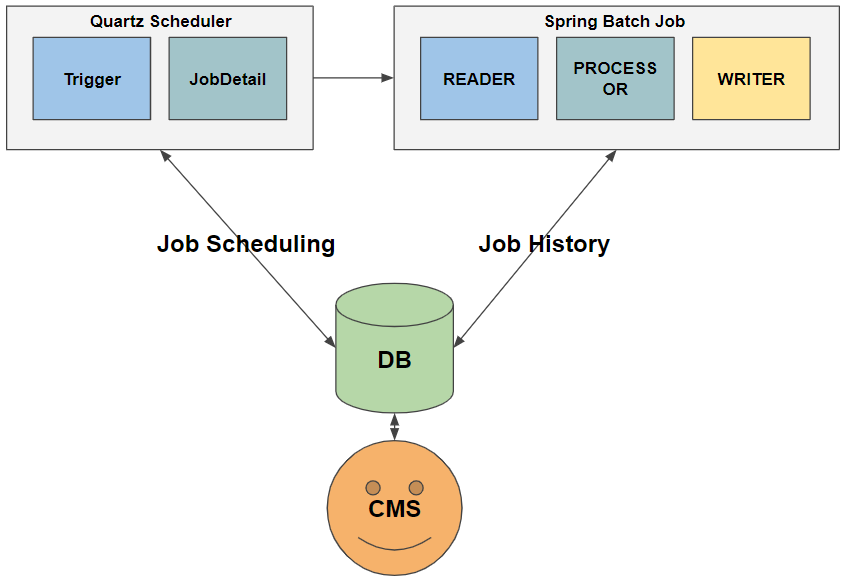
개별 서비스에 직접적인 영향은 없으나 서비스 유지보수에 도움이 되는 Quartz Scheduler Admin 에 대한 고도화 작업을 진행함으로서 실무 투입전 포털개발팀에서 사용하는 기술 스펙 적응 및 업무 프로세스 등을 익히고 파일럿 프로젝트 이후에도 계속 사용할 수 있는 산출물을 남김으로서 팀에 기여 하고자 하였습니다. Intro Quartz Sch...

안녕하세요! 최근에 포털개발팀에서 Zum NewTab 이라는 크롬 확장프로그램을 만들었습니다. 4월부터 8월까지의 확장프로그램을 개발, 배포, 검수하는 과정에서의 삽질한 경험을 공유하고자 이렇게 글을 올립니다. 1. 프로젝트 개요 크롬 확장프로그램 확장프로그램은 사용자의 브라우징 경험을 긍정적으로 확장시킬 수 있는 작은 소프트웨어입니다. 이를 통해 사...

정말 오래간만에 기술 블로그에 글을 작성하는 것 같습니다. 이 글을 쓰기 약 3개월 전인 03월 26일 모바일 줌 프로젝트는 내부적으로 다시한번 큰 변화를 맞았습니다. 어플리케이션의 언어와 운영환경을 변경한 것인데, 팀 내에 공유했던 자료와 완료 보고에 사용했던 자료들을 이용해 저희 팀이 어떤 선택을 했고 왜 그런 선택을 했는지, 또 어떤 성과를 보였...

2019년도 NeurIPS 학회의 논문 통계를 공유합니다 본 문서는 2019년 12월에 개최되었던 NeurIPS 2019(the Thirty-third Conference on Neural Information Processing Systems)에 게재된 논문들의 각종 통계 수치를 분석한 글입니다. Introduction NeurIPS는 세계 최고 권...

파일럿 프로젝트 줌인터넷 포털개발팀의 주니어 개발자가 수습 기간 동안 진행하는 파일럿 프로젝트입니다. 1. 프로젝트 개요 프로젝트의 목표, 개발 스펙, 그리고 기본적인 기능들에 대해 소개합니다. 목표 및 의의 모바일 웹 서비스 페이지 개발 외부 API를 이용한 데이터 획득 및 정제 Vue.js로 front-end 구성 front-end Vue-cli3...

서비스 간 컨텐츠 동기화를 위해 사용하던 AWS SQS를 AmazonMQ로 마이그레이션하면서, AmazonMQ(ActiveMQ)의 Topic을 이용한 Pub-Sub 방식의 메시지 브로커를 구성했습니다. 하지만 모든 Subscriber에 같은 메시지가 전달되기 때문에 메시지 중복처리 문제가 발생했는데요. 이 문제를 ActiveMQ의 Virtual Top...

줌닷컴의 이미지 검색 서비스, 셀럽 NOW의 뉴스 분석 시스템을 소개합니다! 목차 Intro Query 문서 탐색 중복 이미지 제거 및 연관 이미지 클러스터링 뉴스 문서 정렬 결론 Reference 들어가기 전에 본 문서는 최근 줌닷컴에 런칭된 서비스 “셀럽NOW” 에 대한 내용을 다루기 위해 작성된 글입니다. 셀럽NOW는 유명 연예인들의 뉴스와 사진...

Part1에서는 JS파일을 이용한 프론트엔드 단독 개발 모드 publish 모드에 대해 설명드렸고, Part2에서는 리버스 프록시를 활용하여 백엔드와 연동하는 dev 모드에 대해 설명드립니다. 이번 예제도 Webpack4, Vue-CLI2, Axios를 이용합니다. 다시 들어가며… Part1에서 설명드린 publish 모드는 개발 편의성을 위한 설정에...

Part1에서는 프론트엔드 단독 개발 모드를 구성하는 방법을, Part2에서는 백엔드 연동 개발 모드를 구성한 방법에 대해 공유합니다. 설명드릴 예제 코드는 Webpack4, Axios를 이용합니다. 목차 들어가기 전에 도입 배경 NPM 스크립트 소개 각 모드별 구성 방법 4-1. publish 모드 4-2. dev 모드 정리 마치며 1~4까지는 Pa...

짧지만 강렬했던 파일럿 프로젝트 이야기 소개 안녕하세요. 해당 글은 제가 지난 4주간의 파일럿 프로젝트를 진행하면서 경험했던 것들에 대해 이야기하고자 합니다. 1. 파일럿 프로젝트 시작 줌인터넷에 들어오면, 실무에 바로 투입시키지 않고 파일럿 프로젝트라는 것을 진행합니다. 특정한 주제를 선정하고 이후에 주어진 기술스택과 기능스펙을 가지고 하나의 서비스...

입사일부터 일주일간 세팅 및 적응기간을 마치고 팀에서 실무를 하기 위한 전반적인 웹 기술들을 숙지하고자 하는 목적을 가지고 4주간 파일럿 프로젝트를 진행하였습니다. 이 글에서는 제가 파일럿 프로젝트를 진행할 때 사용한 기술들 , 진행하면서 어려웠던 점을 어떻게 해결하였는지 , 프로젝트를 마친 뒤 느낀 점에 대해 공유하고자 합니다. 1. 프로젝트 주...

제가 줌인터넷 포털개발팀에서 일하고 싶었던 이유 중 하나가 바로 신입사원 파일럿 프로젝트 였습니다. 신입 개발자 혼자서 주어진 주제와 기술들로 프로젝트를 진행하고, 함께 일 할 동료들로 부터 코드 리뷰를 받고 개선하는 과정을 꼭 경험해보고 싶었기 때문입니다. 이 글을 통해 지난 6주간 신입 개발자로서 파일럿 프로젝트를 진행한 과정과 결과, 느낀 점을 ...

줌인터넷에는 “파일럿 프로젝트” 라는 좋은 개발 문화가 있습니다. 신입 개발자들이 실무에 들어가기 전 전반적인 웹 서비스 개발 기술을 숙지하고 개인 및 업무 역량을 강화할 수 있도록 도와주는 것이죠. 파일럿 프로젝트를 통해서 앞으로 사용할 기술에 대한 두려움을 없앨 수 있었고 실무에서 수도 없이 많이 마주하게 될 문제들을 미리 경험해보면서 스스로 해결...