안녕하세요 ZUM iOS개발자 김남수(Enes)입니다. ZUM에서는 Tuist를 어떻게 도입하게 되었는지, 어떻게 사용하고 있는지와 Tuist를 적용한 프로젝트를 개선한 경험을 공유하고자 합니다. 가이드 없이 맨땅에 시작한 Tuist와 모듈 아키텍쳐 학습을 기반으로 설계하고 개발한 경험을 공유하는 글이여서 부족한 부분이 있을 수 있습니다. 편하게 읽어...
기술 블로그 모음
국내 IT 기업들의 기술 블로그 글을 한 곳에서 모아보세요
안녕하세요! 프론트엔드개발팀 신입 개발자 백도훈입니다. 줌인터넷 입사 이후에 약 5주동안 진행한 파일럿 프로젝트 진행 과정에 생긴 고민들과 해결 과정을 공유하려고 합니다. 목차 1. 개요 2. 기술 스택 3. 디자인 4. 기능 5. 프로젝트 설계 6. 기술적 고민 7. 마치며 1. 개요 주제 이번에 진행한 파일럿 프로젝트의 주제는 부동산 데이터 시각화...
뉴비가 뉴서비스를 만났을 때
처음 만나는 React Query, 그리고...

Photo by CHUTTERSNAP on Unsplash이 글에서는 안드로이드에서 WebChromeClient의 onShowFileChooser()를 이용하여 단일 파일 선택, 복수 파일 선택을 지원하는 방법을 소개합니다.기본으로 구현된 파일 선택 기능이 없다HTML에서는 <input type="file"> 태그를 통해 ...
이 글은 2022년 12월 기준으로 제공된 검색엔진 가이드를 기반으로 작성되었습니다. 가이드 및 정책은 변경될 수 있습니다. 안녕하세요. 뱅크샐러드 웹 프론트엔드 엔지니어 김희찬입니다. 최근 금융쇼핑 PA…

안녕하세요 올리브영에서 눈에 보이는 것들을 담당하고 있는 꾸옹입니다😺 22년도 하반기에 라이브 스쿼드는 열심히 달려 12월 1…

지난 2022년 사람인 서비스의 전반적인 접근성 향상의 초석을 마련하고자 FE 개발 1팀을 주축으로 길드를 구성하여 FE 개발자 2명과 사람인 사업실로부터 1명의 디자인 담당자를 지원받아 웹 접근성 개선을 위한 프로젝트를 진행하였습니다. 지난 한 해 동안 길드에서 접근성 향상을 위해 어떤 일들을 진행했는지 공유해 드리고자 합니다. 접근성 기준을 마련하...

안녕하세요~! 오랜만에 인사드리는 의지수입니다:) 오늘은 Kotlin Flow에 대해 소개하고 프로젝트에 도입하면서 느꼈던 작고 소중한 제 경험을 공유하고자합니다. 저도 써보고싶어요 F.L.O.W…

…
안녕하세요 뱅크샐러드 Web Front-End Engineer 민찬기입니다. 여러분들은 운영하시는 서비스의 폰트를 바꾸신 적이 있으신가요? 바꾸시는 과정에서 어떤 어려움을 겪으셨나요? 눈썰미가 남다르신 분들은 눈치채셨겠지만, 뱅크샐러드는…

Intro 본 글은 iOS 14 기준으로 작성 되었습니다. Coordinator Pattern은 화면전환에 관련된 코드를 Coordinator 라고 하는 별도의 모델로 책임을 분리하는 디자인 패턴 중 하나입니다. 아키텍처로 고도화 할 경우, 모든 화면 전환 로직, 화면 전환 애니메이션 등을 관리할 수 있어서 굉장히 유용한 디자인 패턴 중 하나입니다. ...

여는글 안녕하세요~ 올영생활 2년 차가 다 되어가는 웹 프론트엔드 개발자 개발새발자 (a.k.a 고인물...) 입니다~만반잘부??! 올리브영 온라인몰(이하 온라인몰)은 근…

안녕하세요. 올리브영에서 Back-end 개발 업무를 맡은 달고나윤입니다. 현재 올리브영 전시파트는 기존 모놀로식 아키텍쳐에서 MSA…

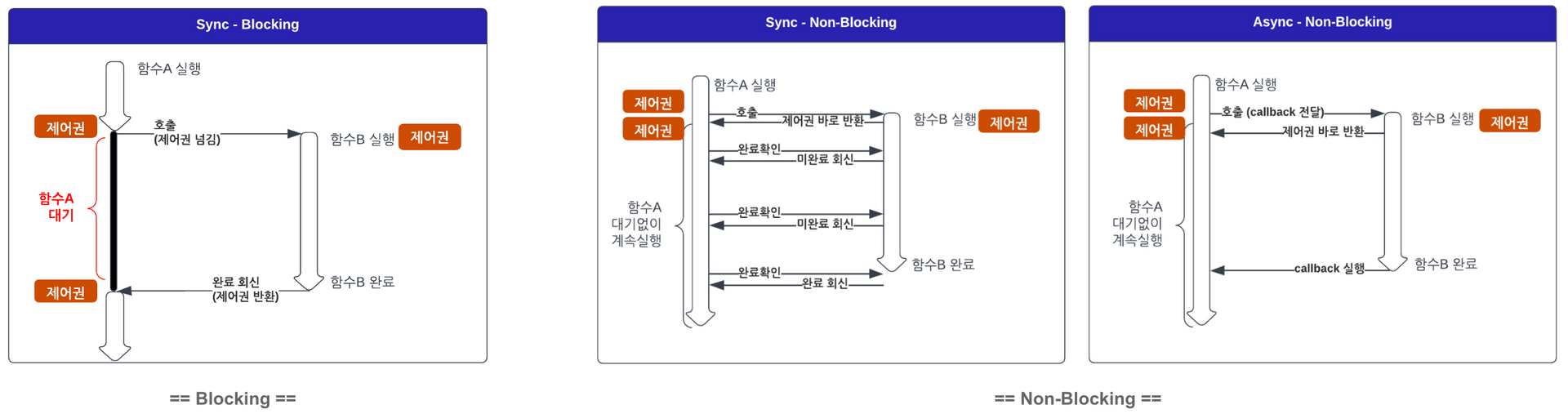
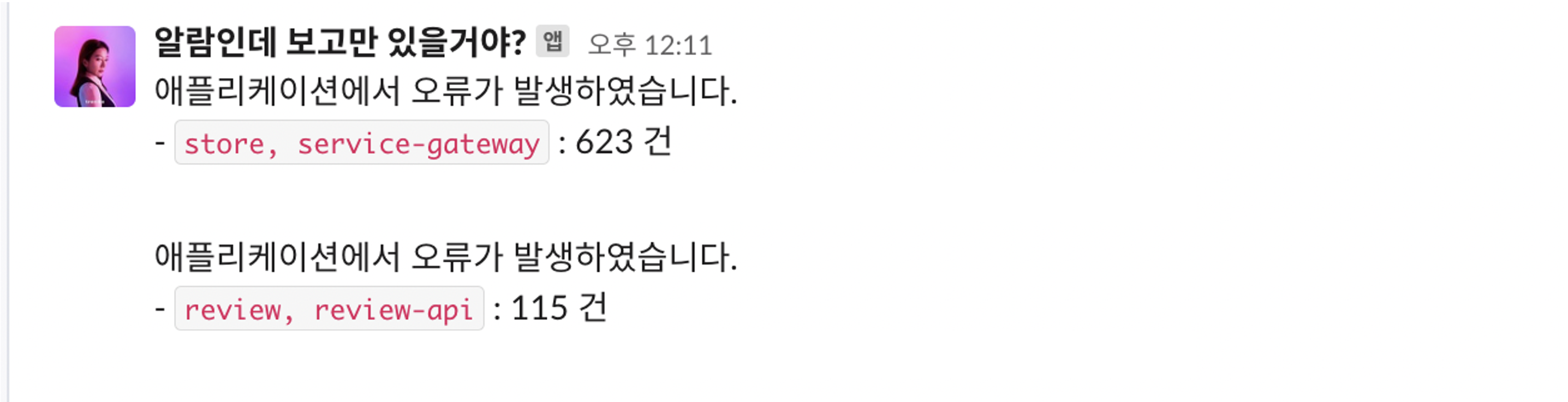
들어가며 안녕하세요, 트렌비 백엔드 개발자 도현입니다. 이 글에서는 트렌비 리뷰 서비스 (review-service) 의 성능을 개선하게 된 이야기를 해보고자 합니다. 문제 상황 작년 11월경 리뷰 서비스가 런칭되고 시간이 지남에 따라 비즈니스가 점점 고도화되었고, 사용자와 트래픽이 증가함에 따라 아래와 같은 시스템 알럿이 발생하기 시작했습니다. 발생...

도입배경 트렌비 웹페이지는 react-boilerplate 기반으로 작성되었습니다. 그래서 상태관리에 대해서도 보일러플레이트에서 사용한 리덕스(redux)를 그대로 사용해 왔습니다. 리덕스를 사용하는데 있어 큰 문제는 없었으나, 개발과정에서 아래와 같은 몇 가지 불편함이 있었습니다. 첫째, API를 호출하고 그 결과를 화면에 그리기 위해서 해야할 게 ...
React에 함수형 프로그래밍을 적용하여 여러 개의 데이터 상태들을 효율적으로 관리한 경험을 소개합니다.

FE Lazy Loading 적용기 안녕하세요! 트렌비 Growth Marketing 개발팀의 FE개발자 이리입니다! 자세한 제 소개는 인터뷰 내용을 참고해주세요! 목차 개요 문제가 되는 부분은 어딜까? - 원인 분석과 해결책 찾기 Lazy Loading…? Lazy Loading을 적용하는 방법! 개선 후 결과 개요 트렌비의 세일스캐너 부분은 만족스...

올-하 💚 안녕하세요! 올디브에서 Front-end Engineer…

안녕하세요. 사람인 iOS 앱을 개발하고 있는 김은미입니다. 이번 글에서는 지난 2021년에 진행한 iOS 아이엠그라운드앱 리팩토링 과정을 공유하려고 합니다. 들어가며 아이엠그라운드 앱은 사람인에서 제공하고 있는 이직을 돕기 위해 면접 대비, 입사 제안, 담당자와의 대화를 돕는 모바일 앱입니다. 아이엠그라운드 앱은 처음 개발할 때 애플에서 기본적으로 ...
안녕하세요! 뱅크샐러드에서 iOS…

리덕스(Redux) 리덕스(Redux)의 필요성 리액트(React)는 상태(State)를 가지고 어떻게 돔(DOM)으로 잘 변형할지에 대해 다루고 있습니다. 여기서 상태란 애플리케이션(Application)이 기본적으로 가지고 있는 아주 중요한 요소인데요. 애플리케이션의 규모가 커질수록 상태 즉 데이터를 관리하기가 매우 까다롭기 때문에 상태를 잘 다루...

안녕하세요. 사람인HR 서비스인프라개발팀 안드로이드 앱 개발 담당 한동훈입니다. 해당 내용은 지난 2021년에 아이엠그라운드앱 구조개선을 위해 진행했던 앱리펙토링 공유하는 포스팅입니다. 필요성? 기존에 서비스중인 아이엠그라운드 앱은 MVC패턴구조로 아래와 같은 문제점들이 있었습니다. 기존 문제점 MVC패턴을 사용하고 있어 Activity, Fragme...

입사하자마자 2달 만에 서비스 출시 한 썰 푼다. 안녕하세요. 저는 브랜디에서 3년 같은 4개월 차를 맡고 있는 개발자 김진실입니다. 브랜디에 입사한 지 어느 날이 좋은 이틀 차, 팀장님으로부터 광고 시스템을 1분기 안에 출시해야 한다는 이야기를 들었습니다. ??? : 녜??? 잘 못 들었습니다? 어떻게 만들어졌는지 많이 궁금하셨을 거로 생각합니다. ...

현재 UI 디자인 분야에서는 기존의 포토샵이 아닌 스케치(Sketch), 피그마(Figma), XD와 같은 전용 저작툴이 인기를 끌고 있습니다. 스케치가 가지는 장점이 명확하지만 맥 전용이라는 단점이 존재하기 때문에 윈도우 환경에서 작업을 해야 하는 상황에서는 많은 어려움이 있습니다. 그런데 최근 들어 피그마가 좋은 퍼포먼스를 보여주면서 UI 디자인 ...
안녕하세요! 뱅크샐러드에서 iOS…

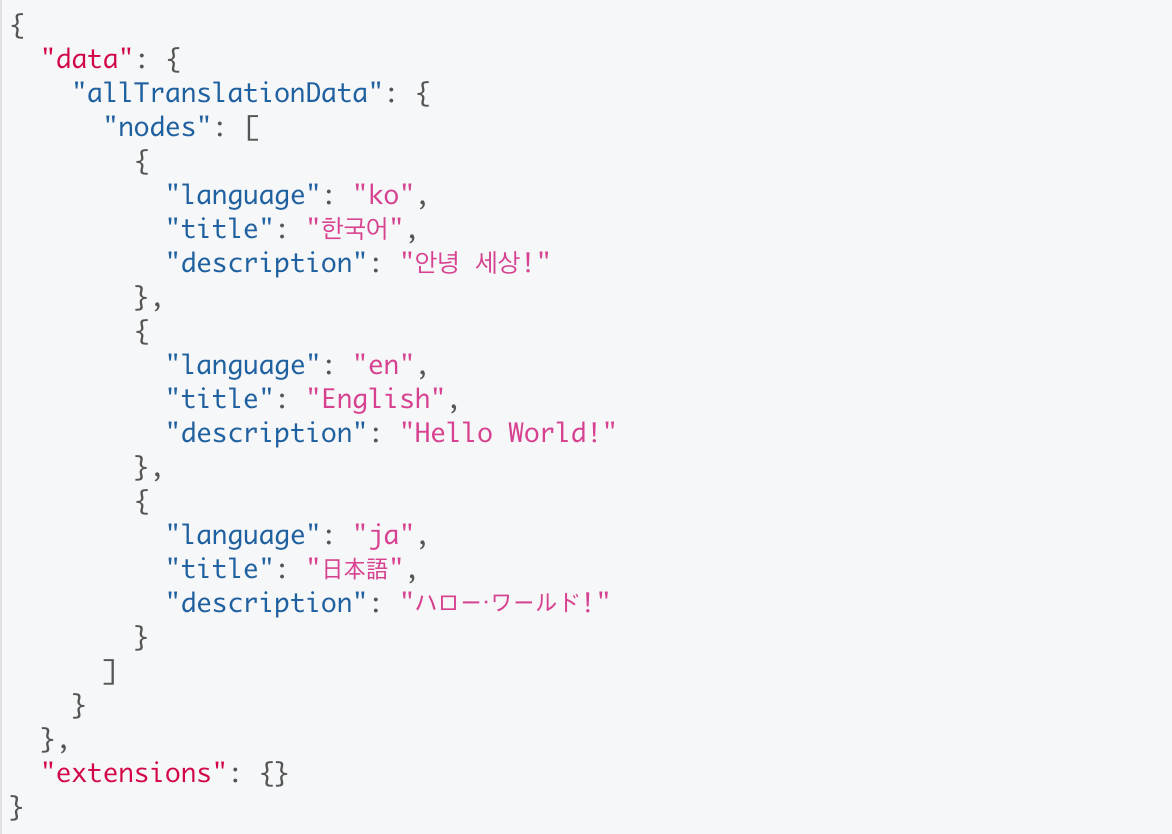
GatsbyJS에서 l10n(지역화)를 진행하는 방법을 소개합니다. (fp-ts를 이용한 함수형 프로그래밍을 곁들여서)
안녕하세요! 뱅크샐러드에서 iOS…
…

Overview 브랜디에서는 웹, 어드민(FMS 쪽)을 새로 제작할 경우 기존 서비스에서 만든 컴포넌트들을 최대한 활용하고, 기존에 없었을 경우 필요하면 새로운 컴포넌트를 제작하거나 스타일도 일일이 작업자가 직접 다 구현하는 형태로 구축하고 있습니다. 그러나 작년 8월에 셀피팀과 프로젝트를 진행하게 되면서 일정이 빠듯하고 다들 입사하신 지 얼마 안 되...