약 20년간 운영되어 온 레거시 결제 시스템을 어떻게 확장성과 회복 탄력성을 갖춘 구조로 전환해 나갔는지, 그 과정에서 마주한 장애들과 해결 경험을 공유합니다.
기술 블로그 모음
국내 IT 기업들의 기술 블로그 글을 한 곳에서 모아보세요

네이버 사내 기술 교류 행사인 NAVER ENGINEERING DAY 2025(10월)에서 발표되었던 세션을 공개합니다. 발표 내용 Actions Runner Controller 를 사용하여 Kubernetes 클러스터 위에서 GPU 서비스 개발을 위한 CICD 인프라를 확장 가능한 형태로 구축하는 방법을 소개합니다. 발표 대상 Github Actio...

🎶 마이크로서비스 오케스트라 지휘법: Spring Cloud Config…

데이터의 의미를 구조화하고 연결하는 설계 여정을 걸어온, 토스의 1호 Data Architect 고정현님의 커리어 이야기를 들려드려요.
결제 산업 혁신을 꿈꾸며 출발한 토스페이먼츠. 하지만 그 시작점은 20년 된 레거시 시스템이었습니다. 어떻게 레거시 결제 시스템 개편을 이루어 냈을까요?

네이버에서는 다양한 서비스를 위해 공용 Hadoop 클러스터를 운영하고 있으며, Spark, Hive, MapReduce 등의 Hadoop 애플리케이션에서 처리한 데이터는 HDFS에 저장됩니다. HDFS는 Hadoop 에코시스템에서 데이터 로컬리티(data locality)를 지원해 높은 성능을 제공하며 내결함성과 확장성 측면에서도 우수하다는 장점이 ...
네이버 사내 기술 교류 행사인 NAVER ENGINEERING DAY 2025(5월)에서 발표되었던 세션을 공개합니다. 발표 내용 Spring Cloud Config을 도입 및 커스텀하여 서비스 안정성을 높힌 방법을 소개합니다. 발표 대상 배포없이 프로퍼티 동적 변경에 관심있으신 분들 spring cloud config으로 프로퍼티 동적 변경을 적용하...

들어가며최근 Anthropic에서 Claude LLM을 통해 모델 컨텍스트 프로토콜(Model Context Protocol, 이하 MCP)을 발표했습니다. MCP는 대형 언어 모...

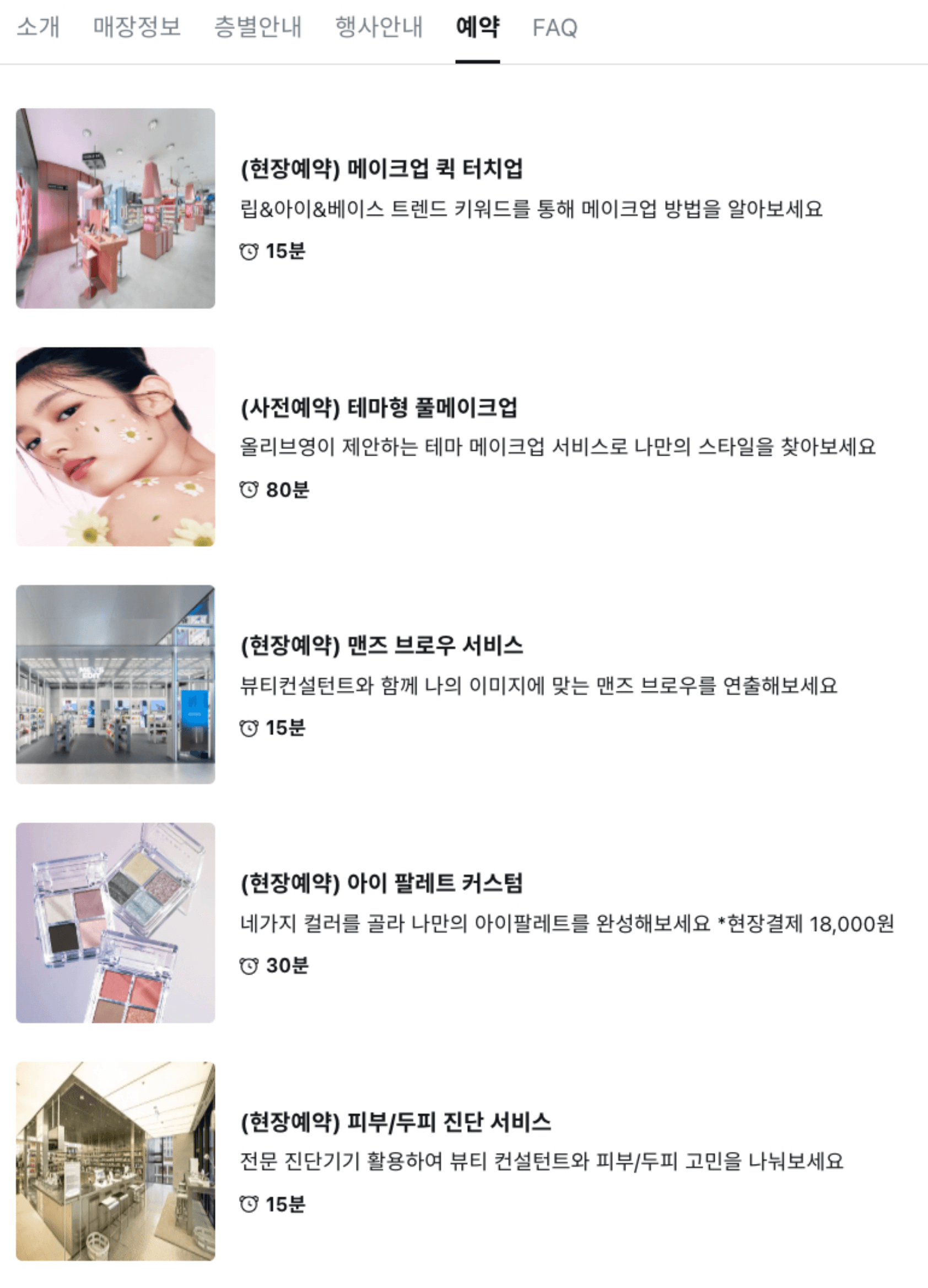
매장 서비스가 온·오프라인을 아우르는 대고객 서비스로 확장하기까지의 여정 안녕하세요! 올리브영에서 매장 도메인을 담당하고 있는 알렉스입니다 :) 이전 글에서 저희는 DDD…

정부와 민간이 공동으로 클라우드 환경을 설계·운영하는 민관협력형 클라우드(PPP 클라우드)의 의미와 가능성을 살펴봅니다.

F5 AI Gateway Kubernetes NGINX Ingress Controller 통합 이 포스트에서는 Kubernetes 클러스터에 배포된 F5 AI Gateway 를 NGINX Ingress Controller를 통해 클러스터 외부로 노출하는 방법에 관해 설명합니다. 또한 NGINX Ingress Controller의 Policy 리소스 구...

최근 AI 수요 증가로 복잡해진 IT 인프라 환경에서 효율적인 비용 관리와 보안 전략의 중요성에 대해 알아보겠습니다. The post AI로 복잡해진 인프라, 클라우드는 어디로 갈까? appeared first on BESPIN Tech Blog.

Gateway API 솔루션의 미래를 개척하는 NGINX Kubernetes 커뮤니티가 Gateway API 의 일반 가용성을 공식적으로 발표한 지 거의 1년 반이 지났습니다. 이는 Kubernetes 클러스터에서 네트워킹 및 트래픽 관리가 처리되는 방식을 새롭게 정의한 이정표입니다. 이는 단순한 증분적 업데이트 그 이상이었습니다. 이는 클라우드 기반...

이 글에서는 글로벌 컨퍼런스인 COP29, CES 2025, WEF 2025에서 강조한 ESG 관련 메시지를 통해 ESG 경영에 영향을 미칠 수 있는 주요 이슈들을 재조명하고자 합니다.

이 아티클에서는 기업 애플리케이션을 구축 운영할 때 기업과 사용자 모두에게 높은 가치를 제공하는 클라우드 네이티브 애플리케이션의 특장점에 살펴봅니다.

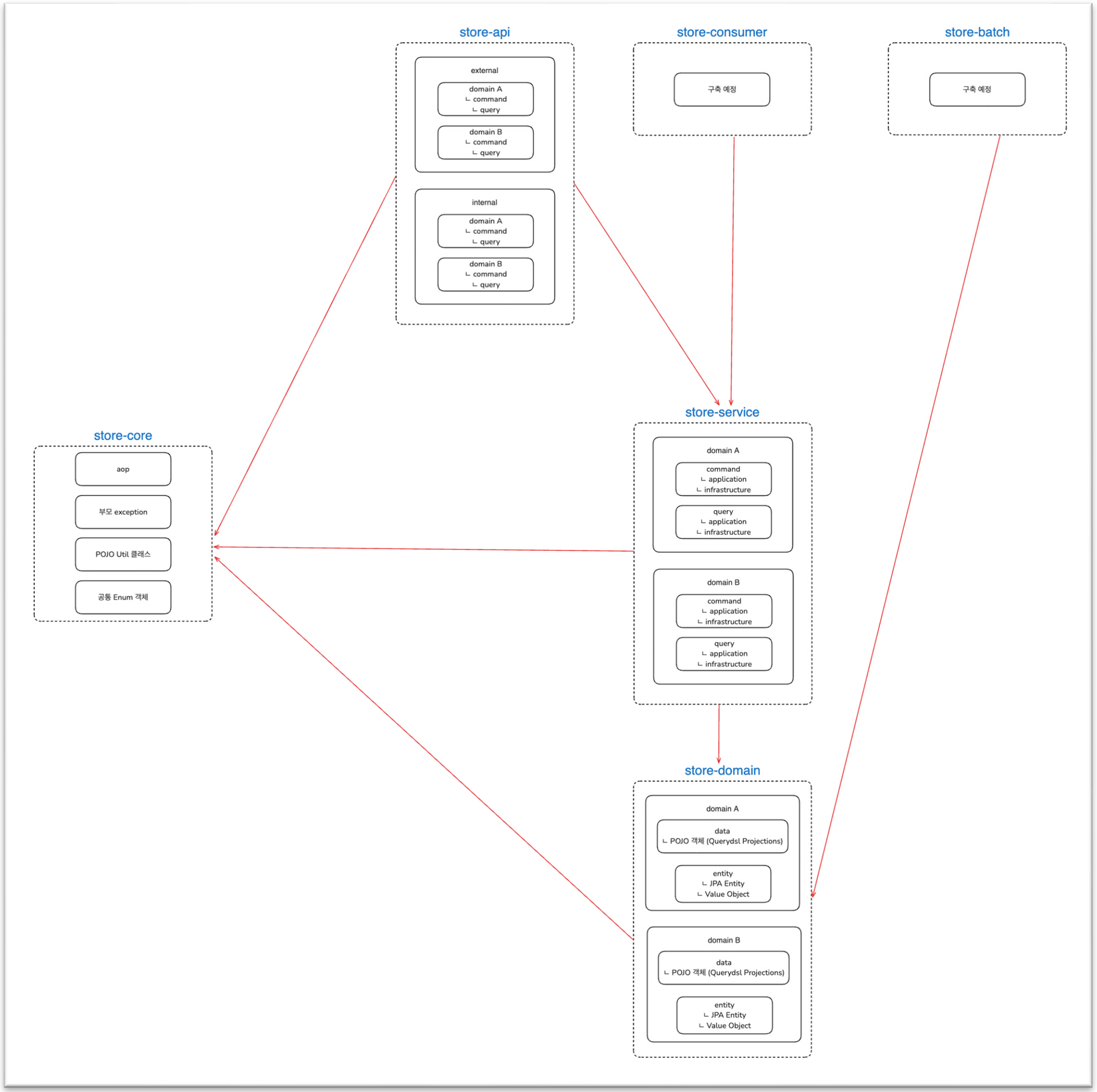
매장 도메인을 구현해 나가는 여정 안녕하세요! 올리브영에서 매장 도메인을 담당하고 있는 알렉스입니다 :) 이전 글에서 저희는 이벤트 스토밍, 바운디드 컨텍스트 식별, 컨텍스트 매핑 등 DDD…

매장 도메인 분리의 첫걸음 안녕하세요! 올리브영에서 매장 도메인을 담당하고 있는 알렉스입니다 :) 2023년도 11월에 주니어 개발자의 우당탕탕 입사기로 첫 포스팅을 하고 벌써…
복합건물 (아파트, 다세대 주택) 주소정제 정복
사용자의 배달 주소를 기반으로 어느 행정동/법정동에 속해 있는지를 판단하기 위해 기존에는 C++로 작성된 웹 서버를 사용하였습니다. 서버 한 대당 피크 시간 기준 2000TPS를 상회하는 많은 요청을 10ms 이하 시간으로 응답할 수 있는 높은 성능을 제공했지만, C++의 특성상 여러가지 단점이 존재했습니다. 이를 Java 및 Spring Boot 기반으로 전환하기까지의 경험을 공유합니다. 배경 배달의민족에서는 배달 주소를 기반으로 어느 […] The post 이젠 보내줄 때가 되었다. 대규모 트래픽의 C++ 시스템 Java로 전환하기 first appeared on 우아한형제들 기술블로그.

안녕하세요.️ 쿠폰증정스쿼드에서 백엔드 개발 담당하는 어푸입니다! 지난 글에서는 Redis Pub/Sub…

이 아티클에서는 디지털 트랜스포메이션이 가속화되는 AI 시대에 기술 전략과 비즈니스 목표 사이에서 균형을 유지하며 조직의 IT 아키텍처를 효과적으로 관리하는 아키텍처 리뷰 보드(ARB)의 역할과 변화를 살펴봅니다.

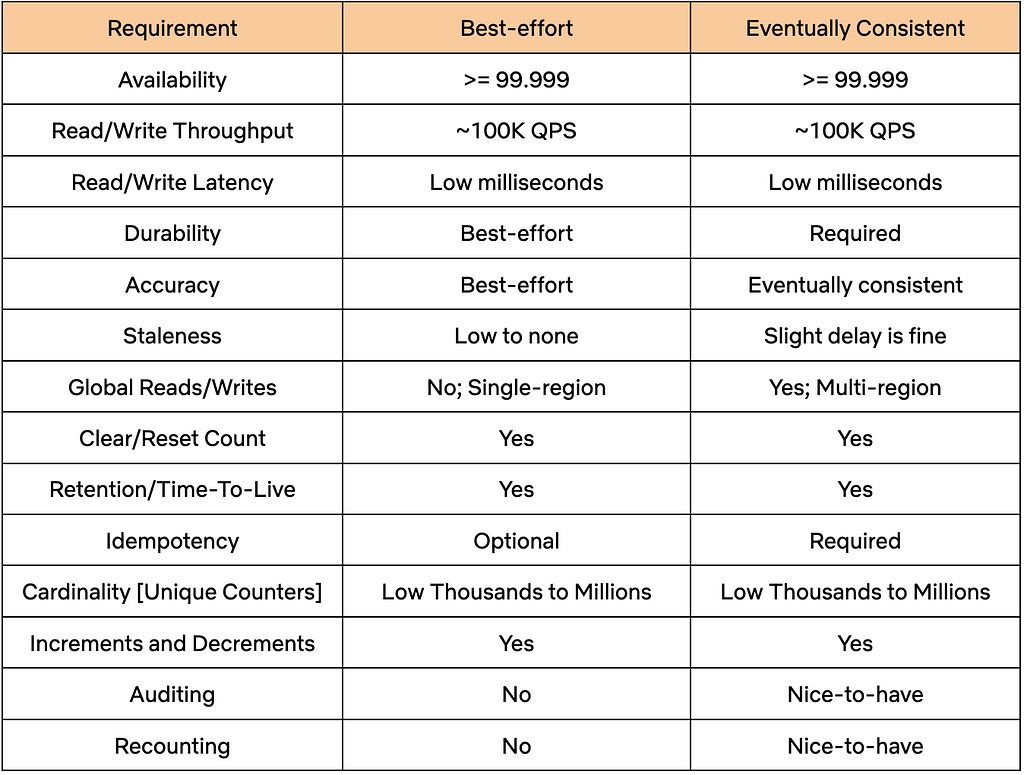
By: Rajiv Shringi, Oleksii Tkachuk, Kartik SathyanarayananIntroductionIn our previous blog post, we introduced Netflix’s TimeSeries Abstraction, a distributed service designed to store and query la...

이 글은 망 중립성(Net Neutrality) 정책이 기업 네트워크와 인터넷 서비스에 미치는 영향에 대해 심도 있게 분석하고 있습니다.

안녕하세요. 저는 LINE+ ABC Studio에서 앱을 개발하고 있는 윤기영입니다. 최근 운영 중이던 앱의 규모가 점점 커지면서 기존 구조로는 앱을 유지 보수하거나 확장하기 어려...
컬리의 새로운 배송 시스템 구축 과정과 프로젝트에서 얻은 교훈을 소개합니다.

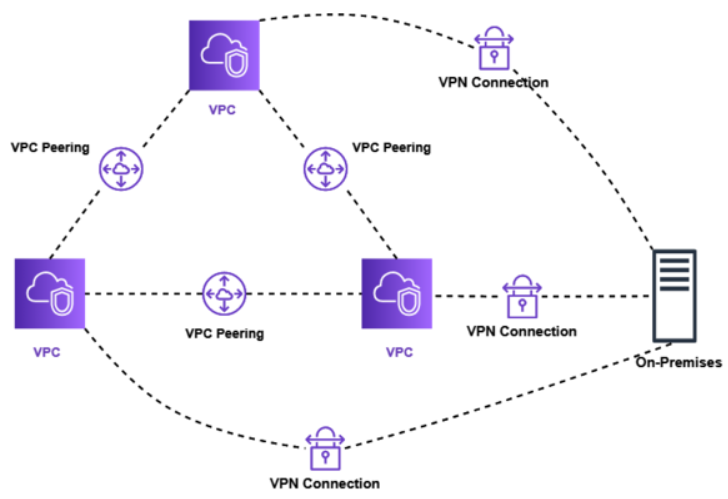
# GS SHOP의 AWS 네트워크 변경 배경 GS SHOP은 오랜 기간 운영해온 인천 IDC의 서비스 종료에 맞춰, All Cloud 전환을 목표로 1,000대 이상의 서버를 클라우드로 이전하기 시작했습니다. 이 대규모 전환 작업은 2024년 성공적으로 마침표를 찍게 되었고, 이 과정에서 고도화 및 개선한 경험을 나눠보고자 합니다. # ...

안녕하세요. 일본 최대 규모의 음식 배달 서비스 Demaecan(出前館, 이하 데마에칸) 프로덕트를 담당하는 김영재라고 합니다. 어느덧 프로덕트를 쇄신한 지 2년 반이 되어가고 있...

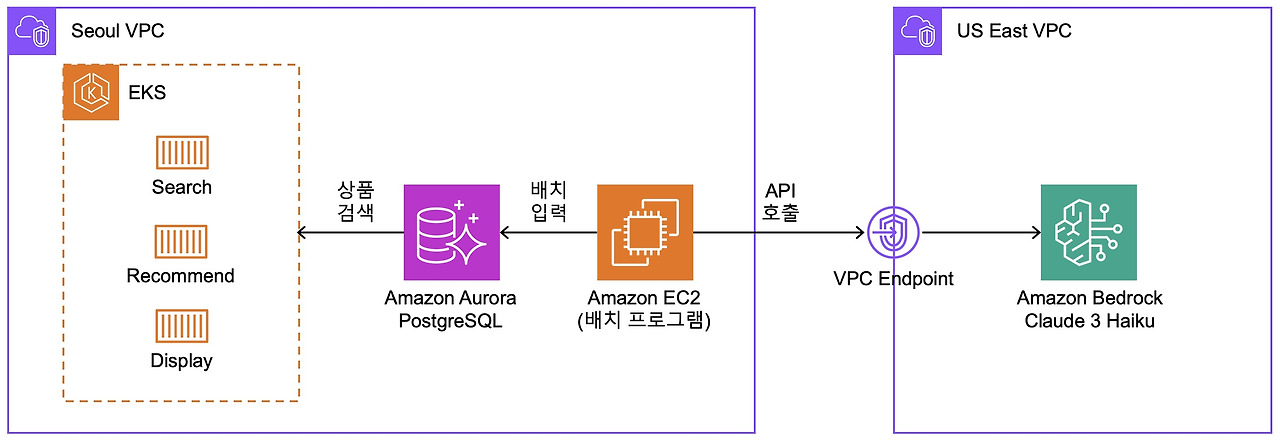
패션상품검색 시스템 개선 배경 GS SHOP은 국내 최대 규모의 온라인 패션 플랫폼으로, 700만 개가 넘는 방대한 양의 패션 상품 데이터를 보유하고 있습니다. 이러한 대규모 데이터에서 고객이 원하는 상품을 빠르고 정확하게 검색할 수 있도록 하는 것은 온라인 쇼핑 경험을 향상시키는 데 있어 필수적입니다. 기존에는 상품 이미지와 상품명, 카테고리 정보 ...

안녕하세요, 하이퍼커넥트 Media Lab의 Media Server Team에서 Media Server Engineer로 일하고 있는 Simon.Y 입니다. 저희 Media Server Team은 “사람들이 제약 없이 모여서 소통할 수 있도록 안정적인 연결을 제공하고 미디어 품질을 높이기 위해 노력한다”는 미션을 가지고 있습니다. 이 목표 아래, 대규...

이 사례는 프라이스라인의 CTO 마틴 브로드벡이 직접 작성했습니다. 프라이스라인은 12요소 방법론, 모노리포 접근 방식, 컨테이너 기반 마이크로서비스 등을 활용하여 소프트웨어 개발 방식을 혁신하고 있으며, 이러한 변화를 통해 고객 우선 접근 방법을 성공적으로 구현하고 있습니다